반응형
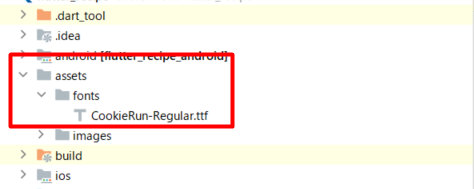
1. 폰트 파일 넣기

폰트 파일(ttf)을 【assets/fonts/】에 넣어주도록 한다
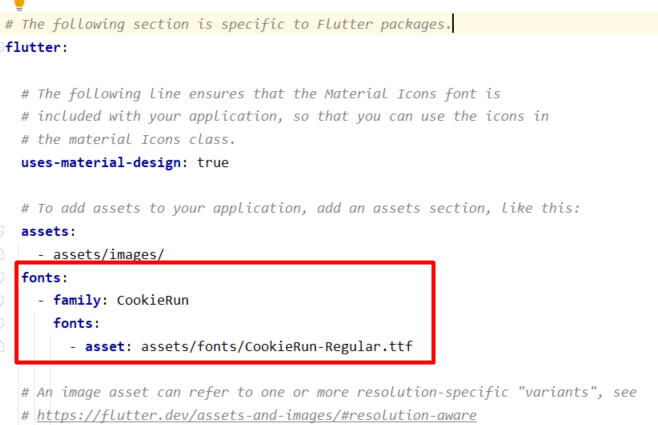
2. pubspec.yml 설정

fonts:
- family: CookieRun
fonts:
- asset: assets/fonts/CookieRun-Regular.ttf이렇게 잘 넣어주도록 한다
family는 별칭이 될 것이다
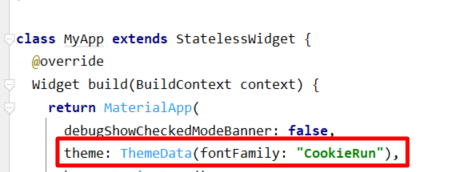
3. theme 코드 작성

theme: ThemeData(fontFamily: "CookieRun"),위의 코드를 추가하도록 한다. "CookieRun"이 pubspec.yaml에서 작성한 폰트를 적용시켜줄 것이다
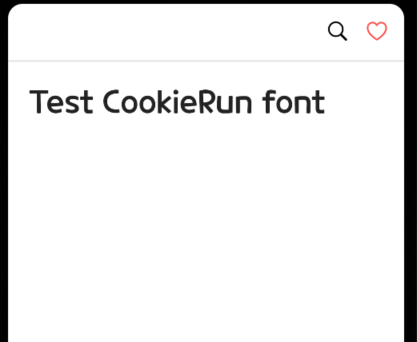
4. 확인

이렇게 잘 적용한 것을 확인할 수 있다
반응형
'Web Programming > Flutter&Dart' 카테고리의 다른 글
| 가로, 새로로 배치 하기 (Column과 Row) (0) | 2023.02.07 |
|---|---|
| 상단 Bar달아 보기 (AppBar) (2) | 2023.02.06 |
| Android Studio 애뮬레이터 설치 및 Flutter Project 실행 (14) | 2022.06.20 |
| Flutter Scaffold 사용 (0) | 2022.06.18 |
| Flutter Project 생성하기 (feat. Android Studio (0) | 2022.06.17 |
