요즘 웹 같은 경우는, 웬만하면 다 반응형이다. 화면 넓이가 크거나 작거나 디자인이 깨지지 않는 게 트렌디하기 때문이다.
반응형을 만들 때, 어려운 점이 가로로 사진들이 배치되어 있는데 화면 가로 사이즈가 줄어들 때 사진도 같이 줄어들어서 촌스럽게 변하는 경우가 있다
이때는 슬라이더로 처리하거나 minWidth나 minHeight같이 최소 사이즈를 정해서 대처를 한다
이번시간에는 Flutter에서 사이즈를 정하는 것을 해보겠다
1. 기본코드
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_practice/pages/practice_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: const PracticePage(),
);
}
}
practice_page.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class PracticePage extends StatelessWidget {
const PracticePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 1),
child: Container(
color: Colors.red,
child: Image.asset(
"assets/flutter.png",
fit: BoxFit.cover,
),
),
),
),
);
}
}
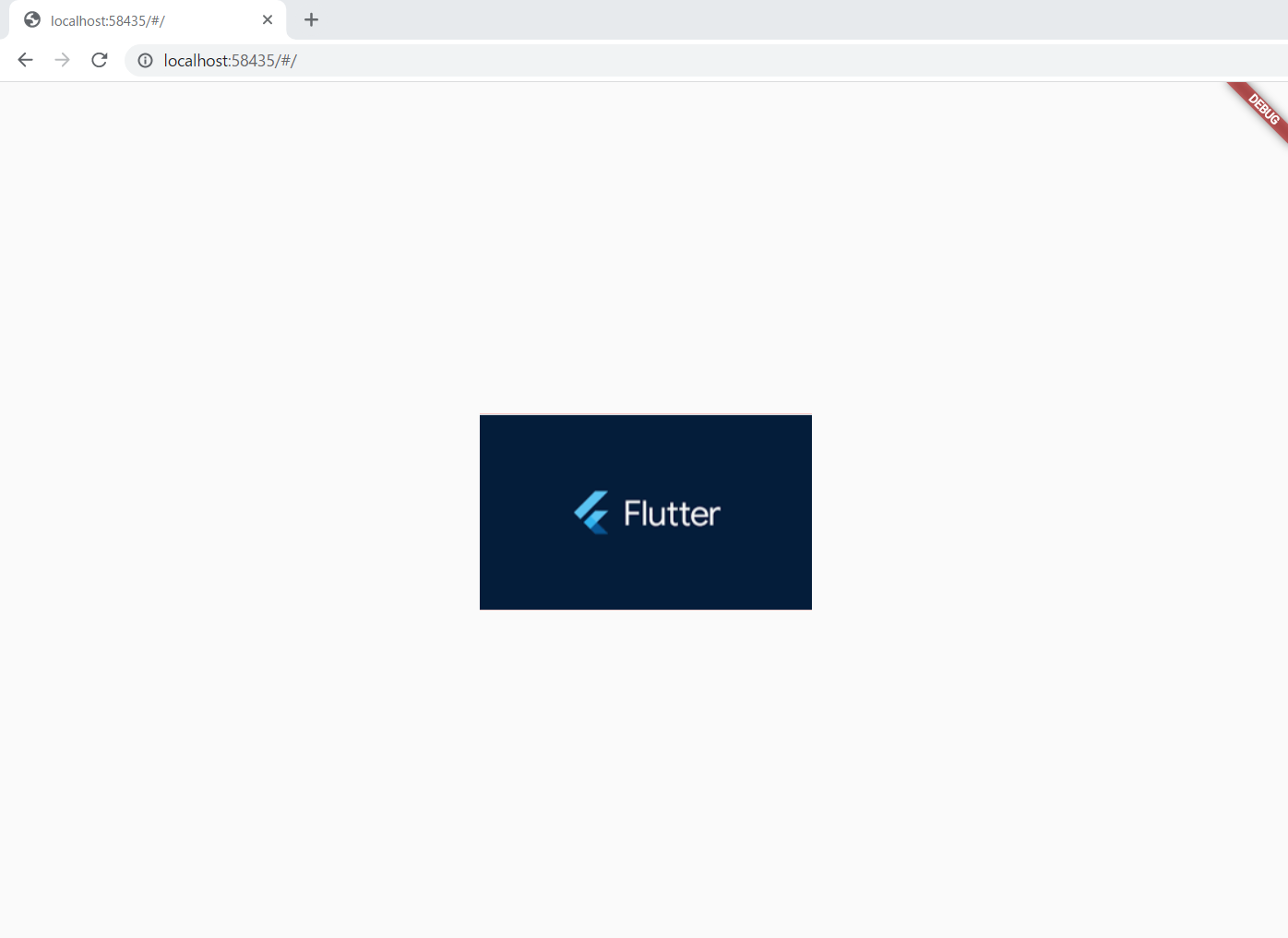
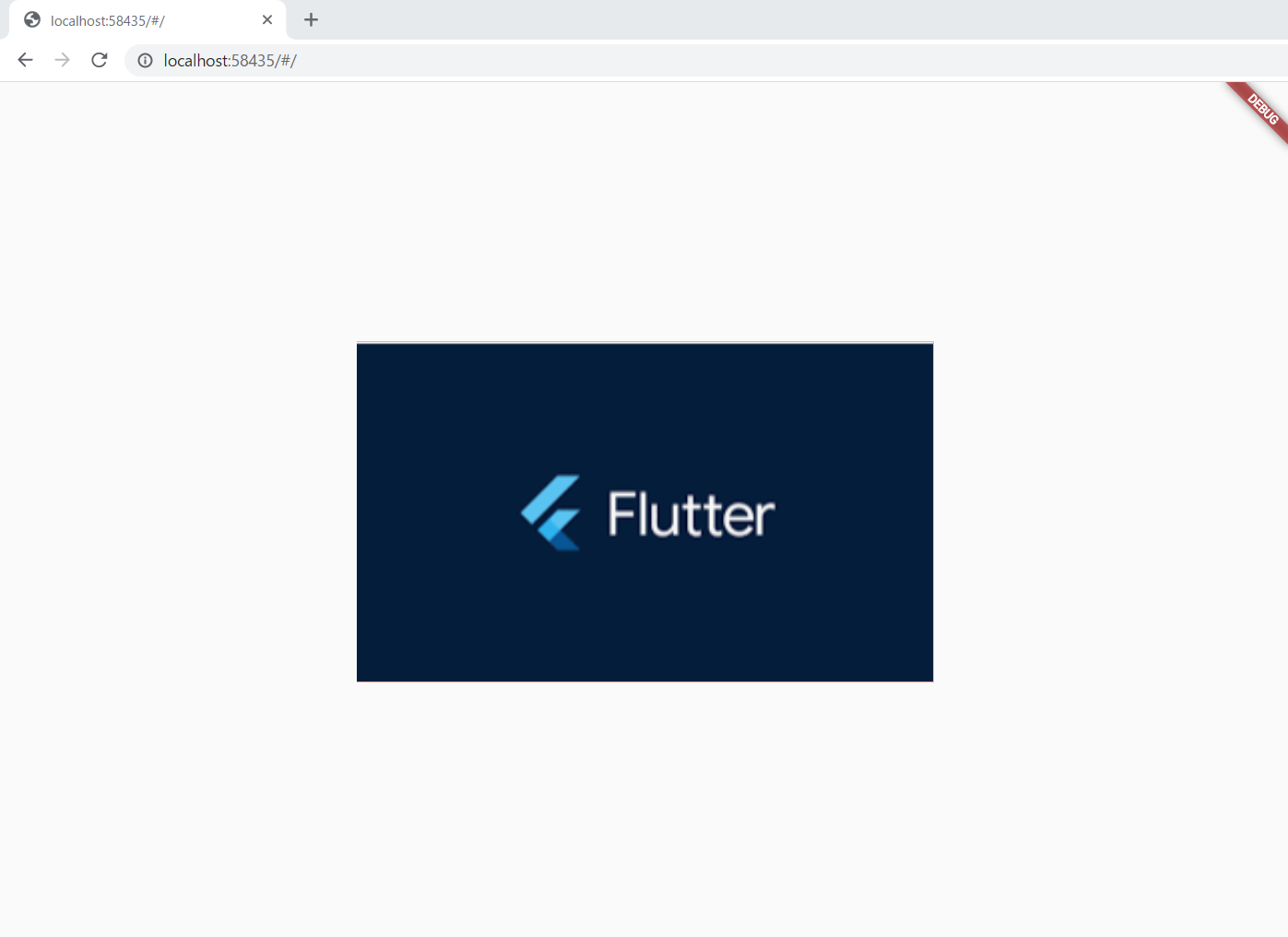
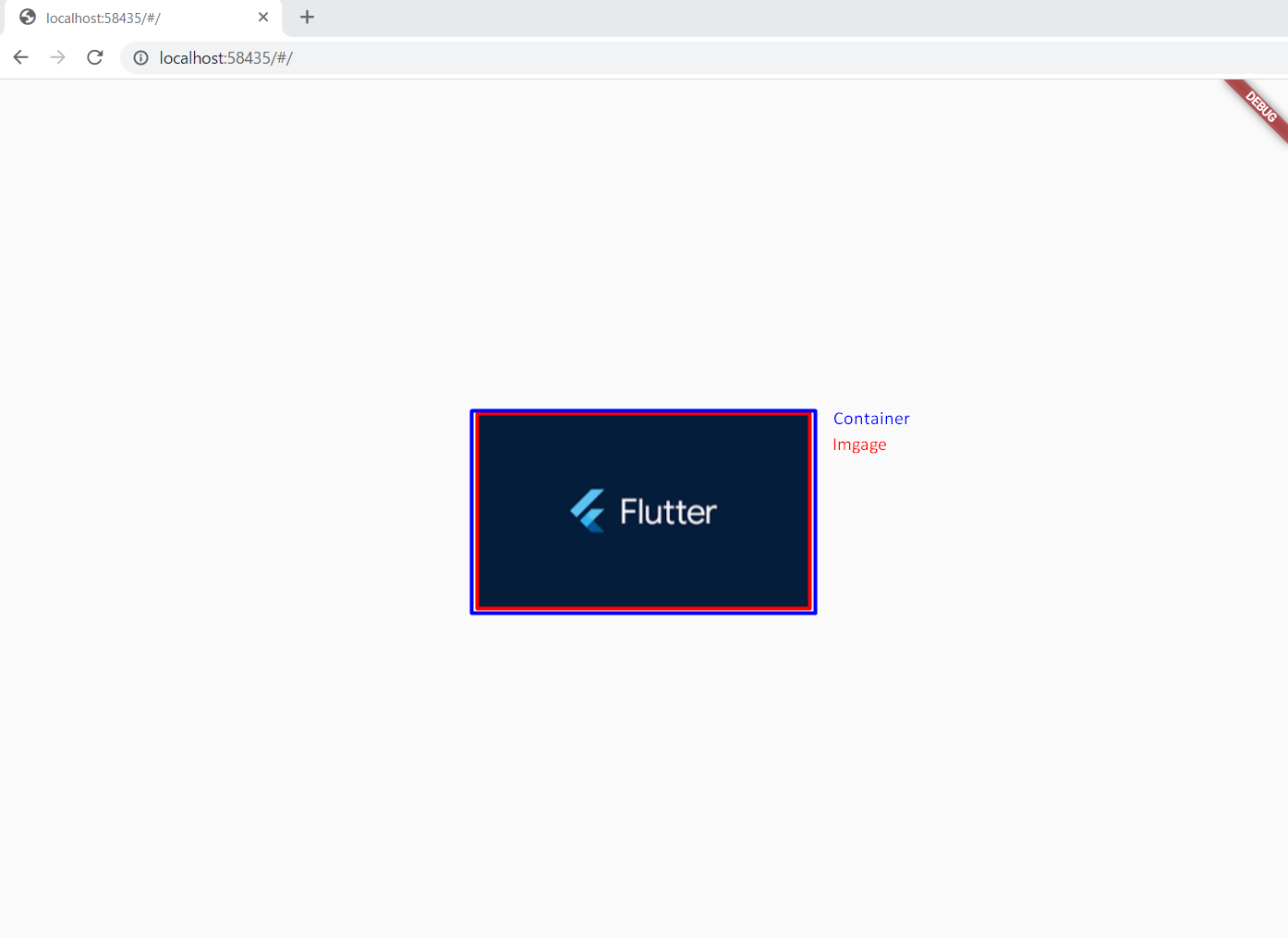
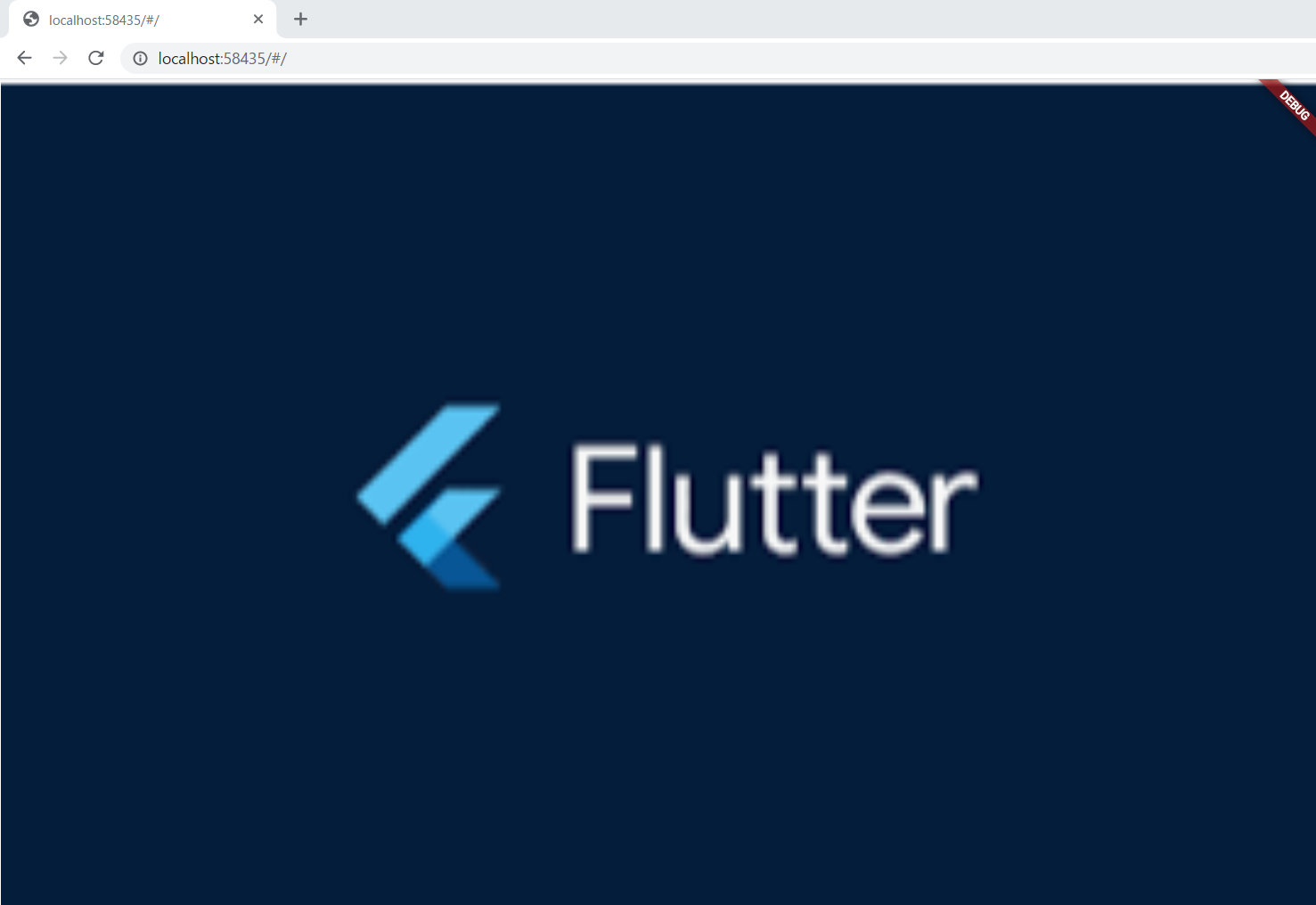
실행시켜 보면 아래와 같다. 반응형 예제를 위해서 웹으로 실행시켰다

는 부모의 Size에 맞는 넓이를 가지는 것인 거 같다
현재는 Container와 Image의 사이즈는 같다. Image는 Container의 넓이를 따라간다
2. maxWidth
최대 사이즈를 설정해 보려고 한다

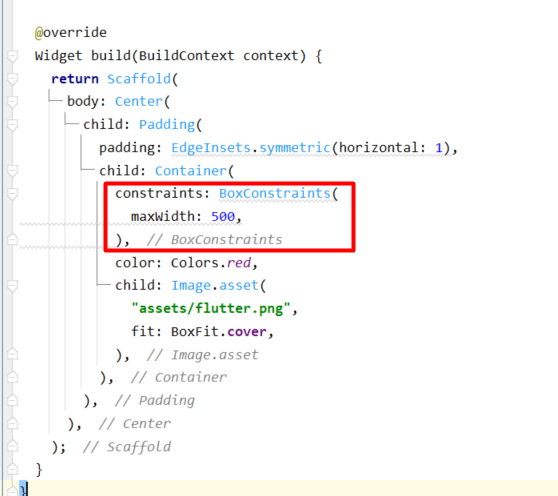
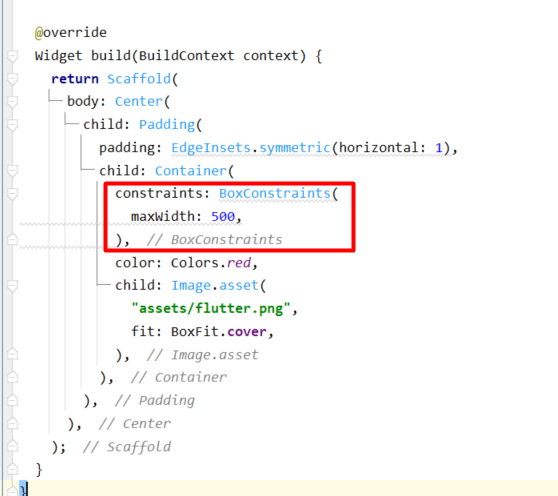
constraints: BoxConstraints(
maxWidth: 500,
),최대 사이즈를 설정할 때는 constraints: BoxConstraints를 사용하여 maxWidth를 주면 된다

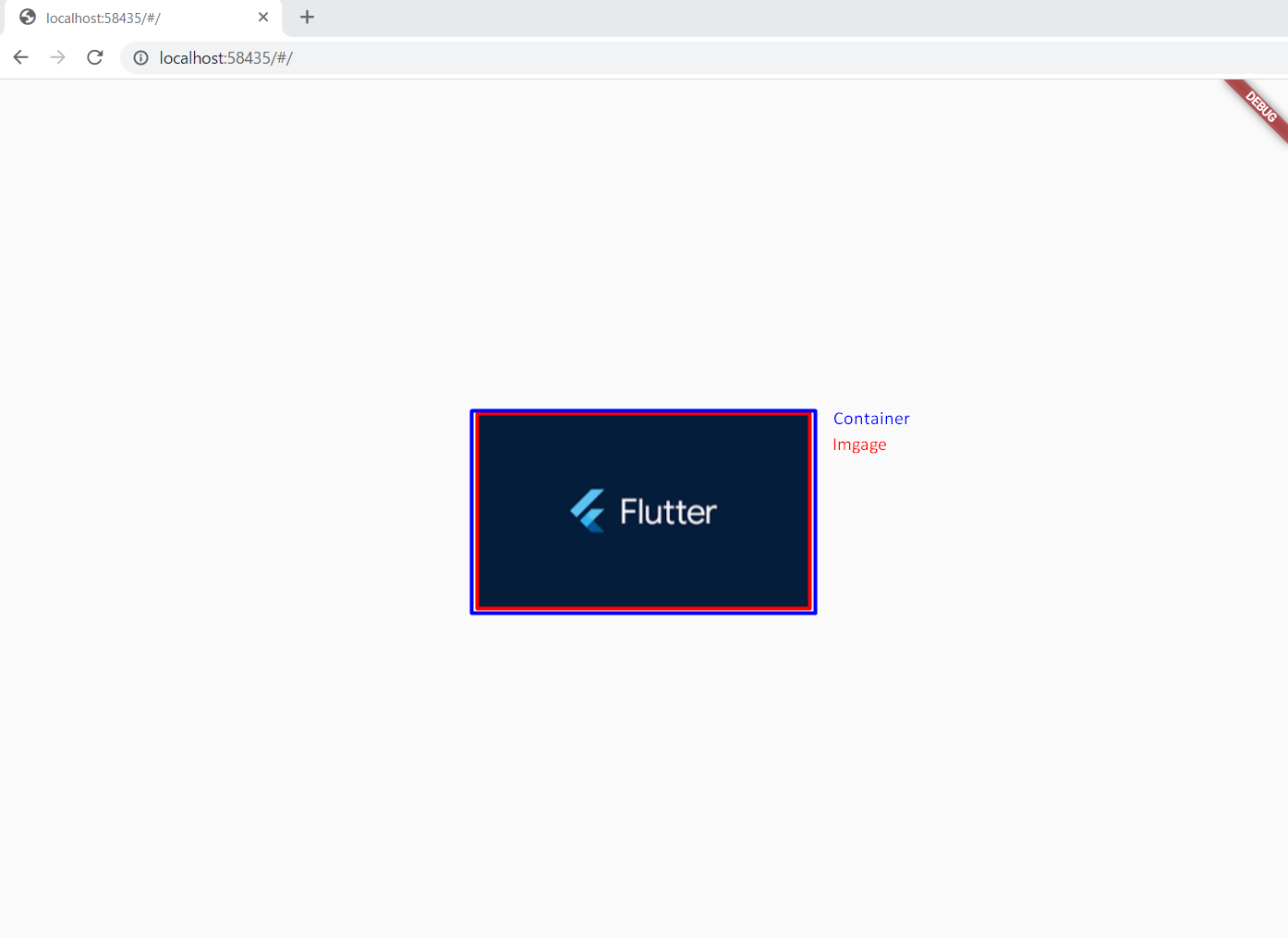
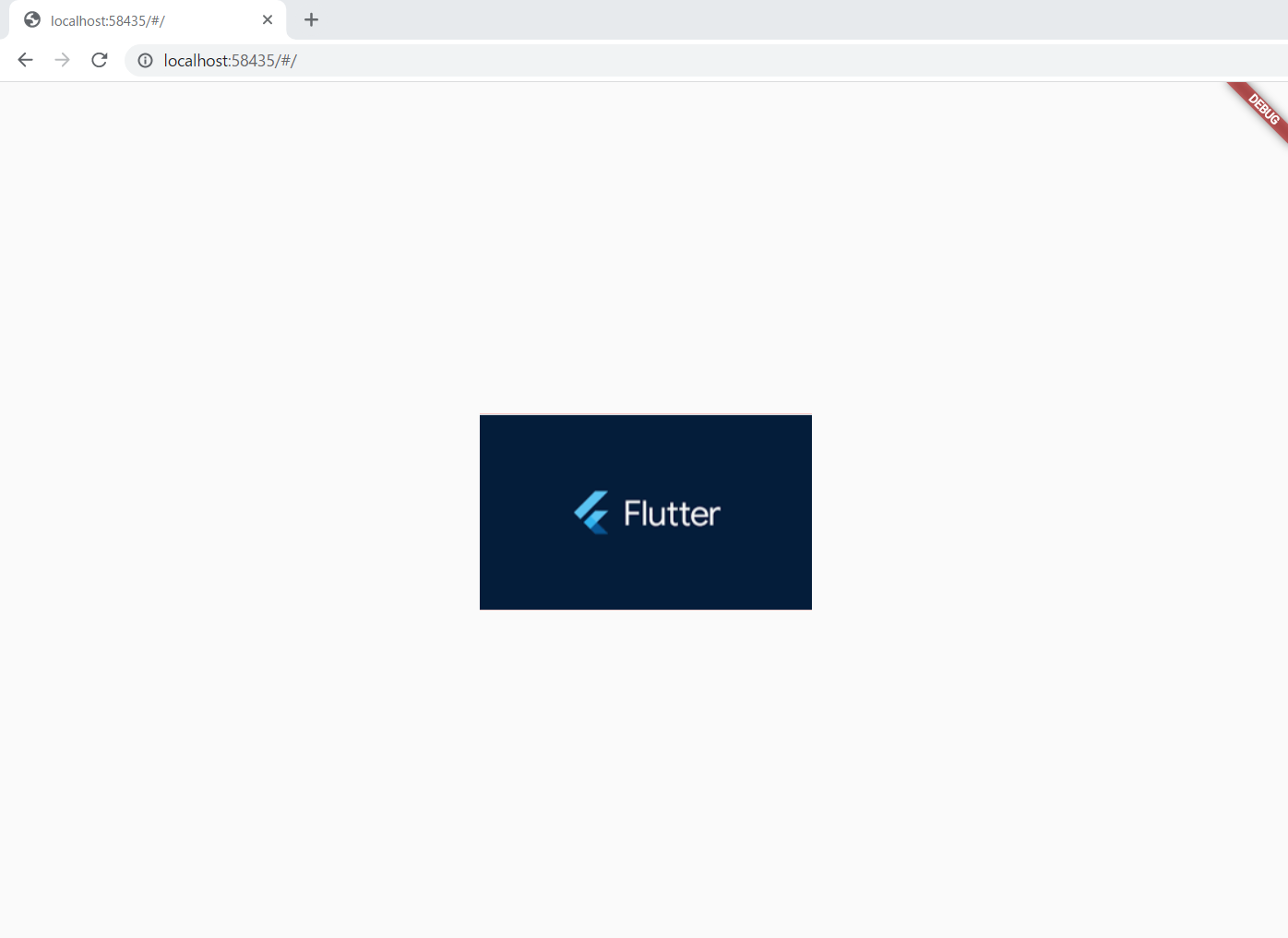
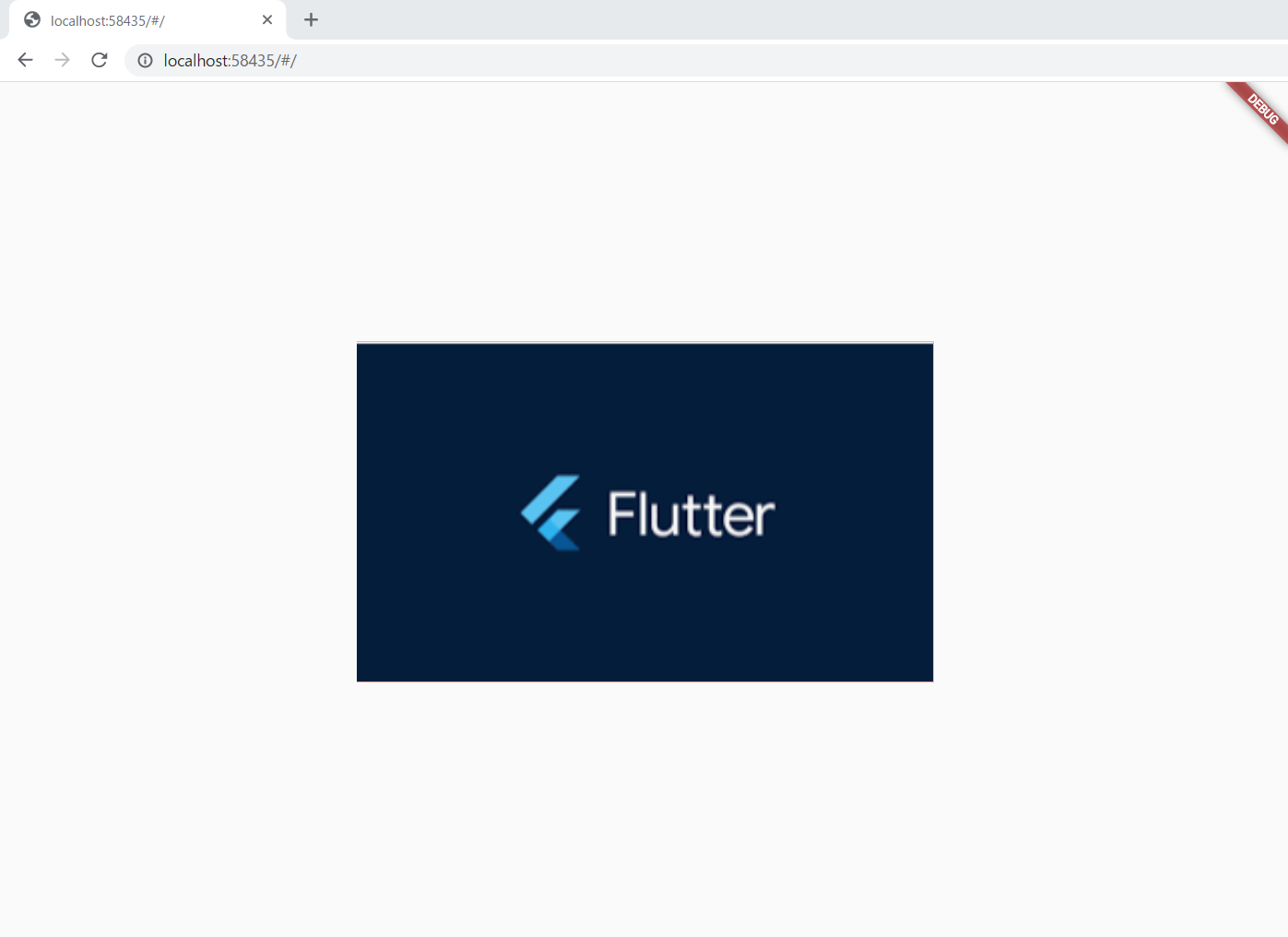
결과는 변화가 없다. 이미지가 maxWidth보다 크지 않아서 확인할 수가 없었다
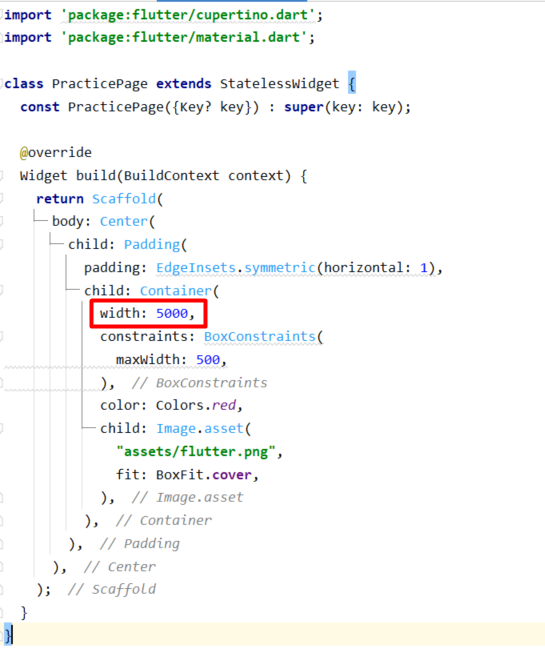
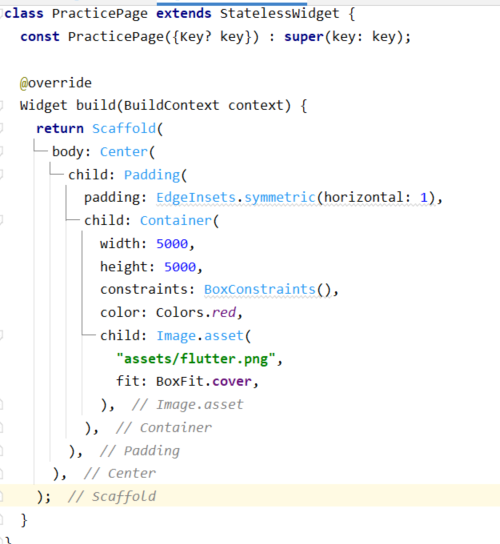
대신 Cotainer크기를 늘려보도록 하겠다.

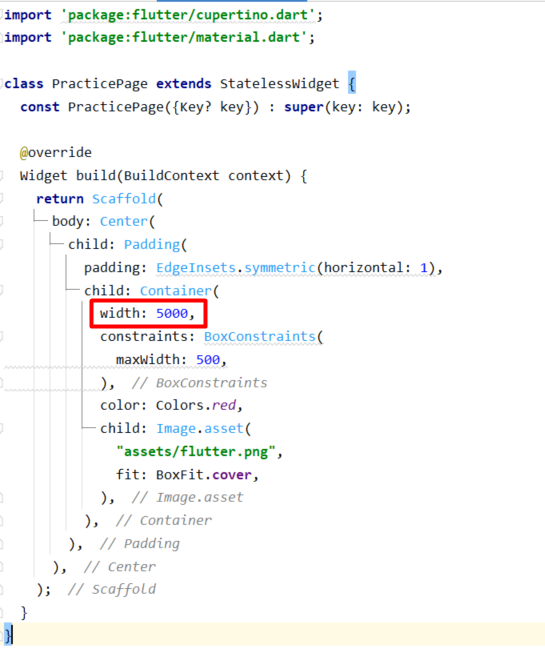
확실한 결과를 보기 위해서 Container크기를 5000으로 해놨다
무조건 화면을 넘어갈 정도로 큰 사이즈이다
하지만 이건 틀렸습니다

위와 같이 width사이즈를 500으로 맞춰준다. 이렇게 최대사이즈를 제어할 수 있다
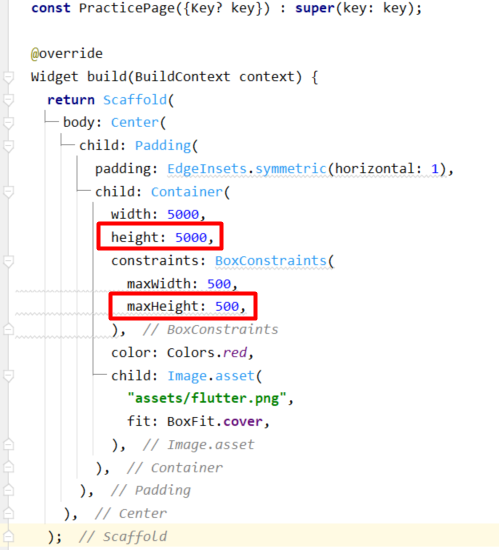
3. maxHeight
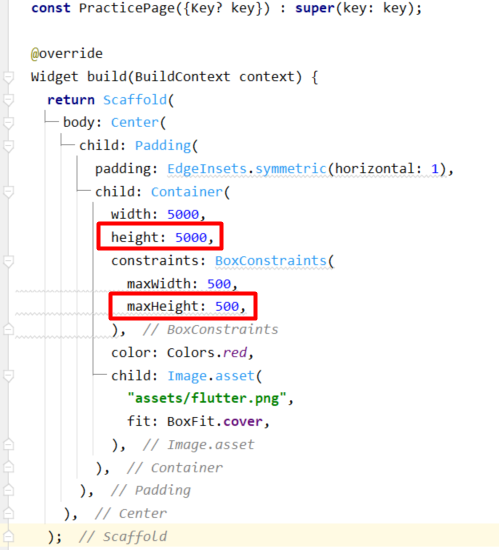
height사이즈도 마찬가지로 똑같을 것이다

이렇게 Container에 height 5000 넣어 주고 constraints > maxHeight 500을 넣고 실행해 보았다

이렇게 사이즈를 잘 제어하는 것을 배웠다
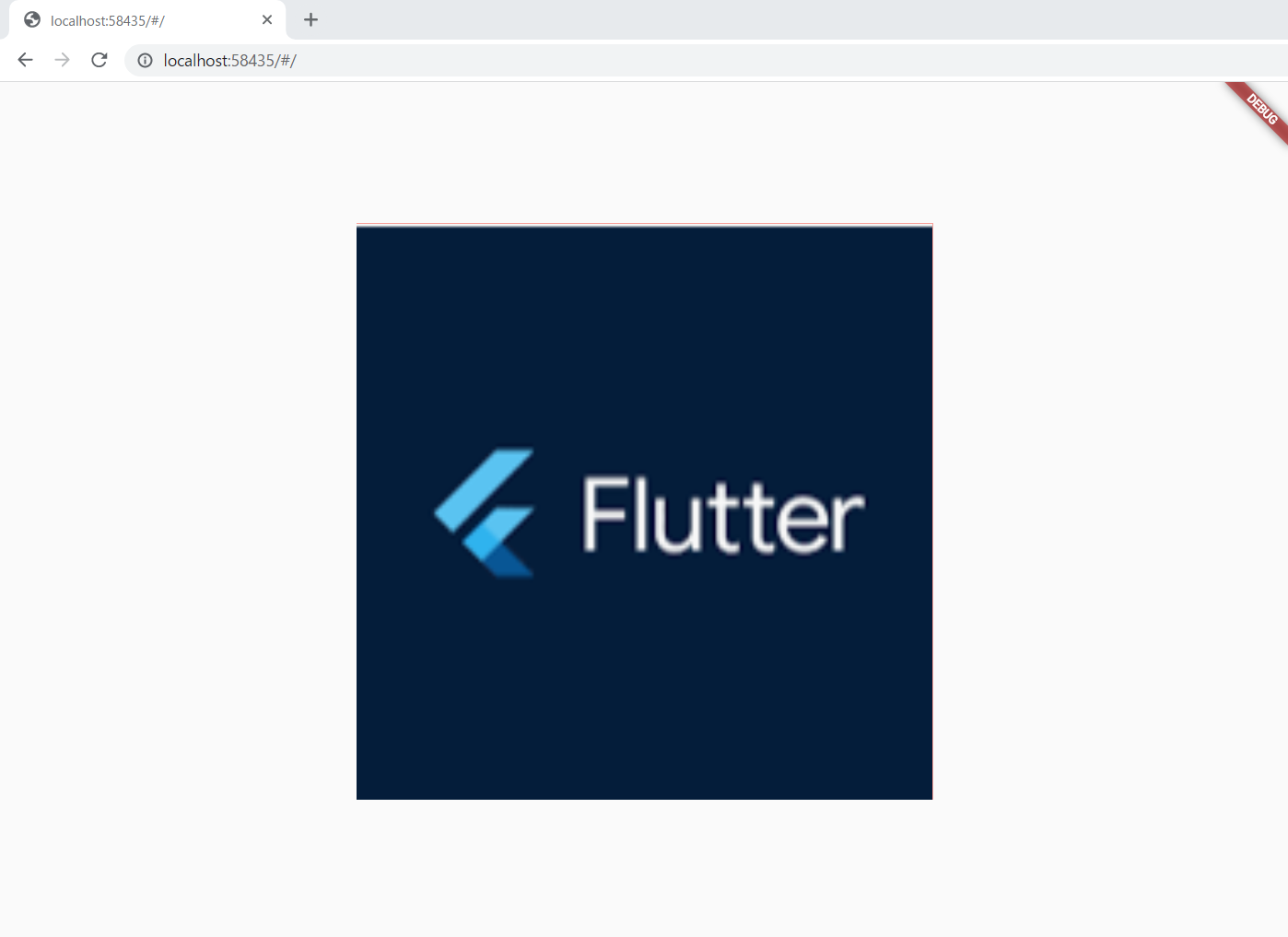
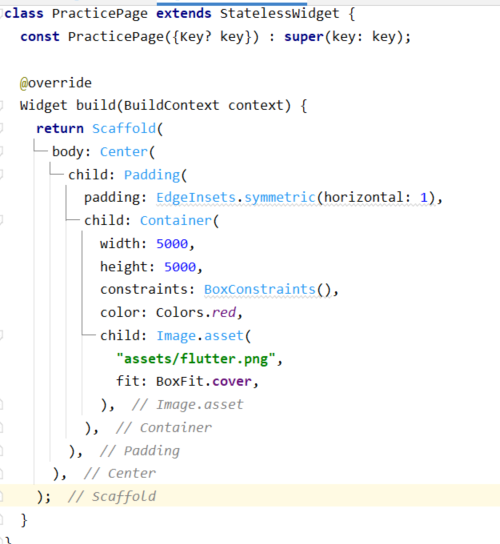
4. maxWidth와 maxHeight를 지운다면??

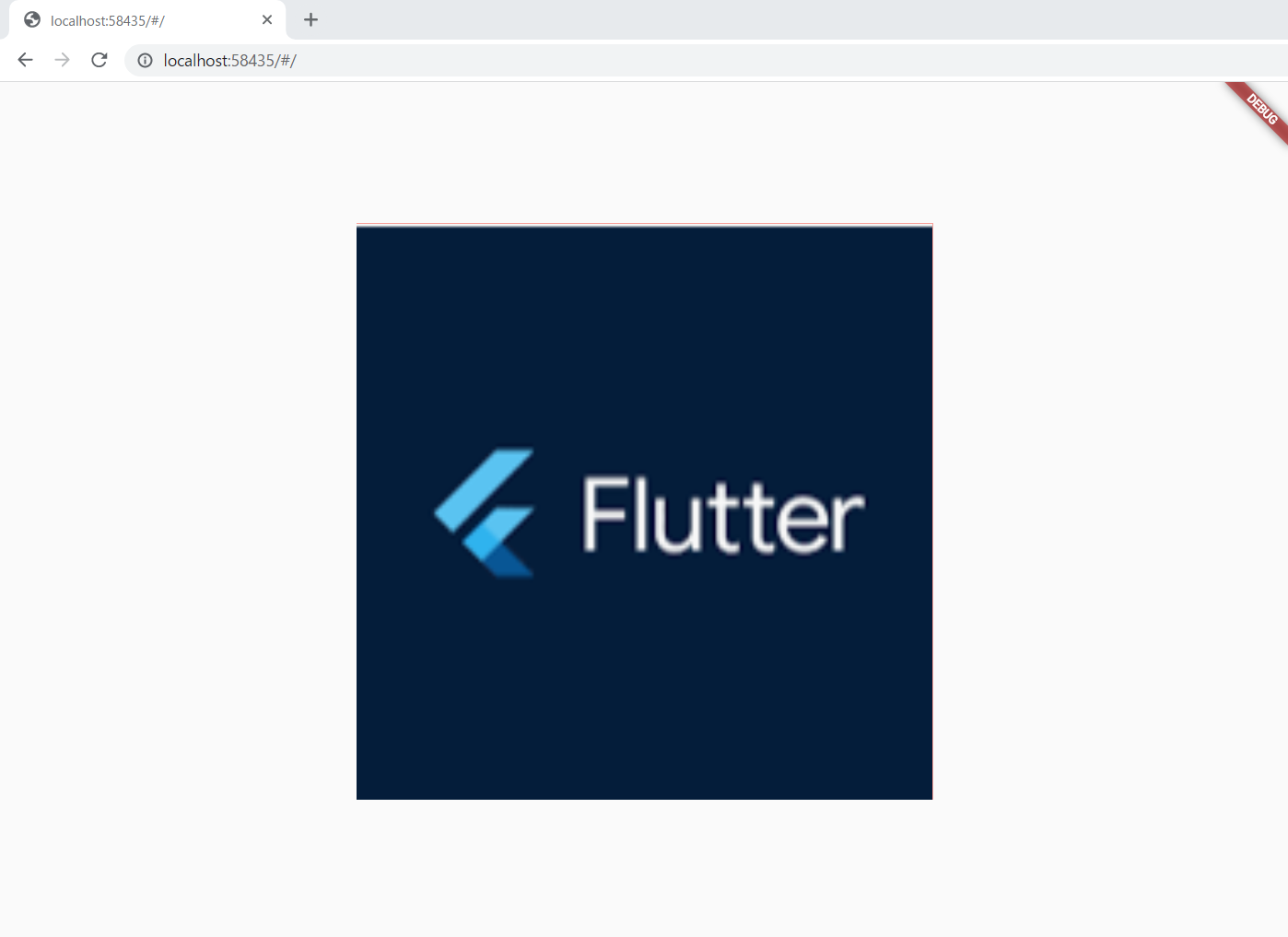
maxWidth와 maxHeight를 지워보고 다시 실행시켜 보았다

화면을 넘어가서 보이는 화면은 그레이색상으로 될 줄 알았던 예상과는 다르게 화면 최대 사이즈에 딱 맞게 들어간다
신기했다
BoxConstraints를 사용하여 maxWidth와 maxHeight를 사용해 보았다
반대로 minWidth와 minHeight도 있다. 하지만 굳이 하지 않겠다 maxWidth와 maxHeight의 반대이기 때문에 충분히 이해했을 거라고 생각한다
'Web Programming > Flutter&Dart' 카테고리의 다른 글
| Flutter 하단 네비게이션 바 만들기 (BottomNavigationBar) (0) | 2023.03.03 |
|---|---|
| Flutter Wrap 사용법 (0) | 2023.03.03 |
| Flutter Chrome 브라우저(Web)로 실행시키는 법 (0) | 2023.03.01 |
| Flutter 팝업창 (Dialog) 띄우기 (feat.IOS 스타일) (0) | 2023.02.28 |
| Flutter 이미지 위에 문자 표시하기 (Stack & Positioned 사용하기) (0) | 2023.02.27 |
요즘 웹 같은 경우는, 웬만하면 다 반응형이다. 화면 넓이가 크거나 작거나 디자인이 깨지지 않는 게 트렌디하기 때문이다.
반응형을 만들 때, 어려운 점이 가로로 사진들이 배치되어 있는데 화면 가로 사이즈가 줄어들 때 사진도 같이 줄어들어서 촌스럽게 변하는 경우가 있다
이때는 슬라이더로 처리하거나 minWidth나 minHeight같이 최소 사이즈를 정해서 대처를 한다
이번시간에는 Flutter에서 사이즈를 정하는 것을 해보겠다
1. 기본코드
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_practice/pages/practice_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: const PracticePage(),
);
}
}
practice_page.dart
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class PracticePage extends StatelessWidget {
const PracticePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 1),
child: Container(
color: Colors.red,
child: Image.asset(
"assets/flutter.png",
fit: BoxFit.cover,
),
),
),
),
);
}
}
실행시켜 보면 아래와 같다. 반응형 예제를 위해서 웹으로 실행시켰다

는 부모의 Size에 맞는 넓이를 가지는 것인 거 같다
현재는 Container와 Image의 사이즈는 같다. Image는 Container의 넓이를 따라간다
2. maxWidth
최대 사이즈를 설정해 보려고 한다

constraints: BoxConstraints(
maxWidth: 500,
),최대 사이즈를 설정할 때는 constraints: BoxConstraints를 사용하여 maxWidth를 주면 된다

결과는 변화가 없다. 이미지가 maxWidth보다 크지 않아서 확인할 수가 없었다
대신 Cotainer크기를 늘려보도록 하겠다.

확실한 결과를 보기 위해서 Container크기를 5000으로 해놨다
무조건 화면을 넘어갈 정도로 큰 사이즈이다
하지만 이건 틀렸습니다

위와 같이 width사이즈를 500으로 맞춰준다. 이렇게 최대사이즈를 제어할 수 있다
3. maxHeight
height사이즈도 마찬가지로 똑같을 것이다

이렇게 Container에 height 5000 넣어 주고 constraints > maxHeight 500을 넣고 실행해 보았다

이렇게 사이즈를 잘 제어하는 것을 배웠다
4. maxWidth와 maxHeight를 지운다면??

maxWidth와 maxHeight를 지워보고 다시 실행시켜 보았다

화면을 넘어가서 보이는 화면은 그레이색상으로 될 줄 알았던 예상과는 다르게 화면 최대 사이즈에 딱 맞게 들어간다
신기했다
BoxConstraints를 사용하여 maxWidth와 maxHeight를 사용해 보았다
반대로 minWidth와 minHeight도 있다. 하지만 굳이 하지 않겠다 maxWidth와 maxHeight의 반대이기 때문에 충분히 이해했을 거라고 생각한다
'Web Programming > Flutter&Dart' 카테고리의 다른 글
| Flutter 하단 네비게이션 바 만들기 (BottomNavigationBar) (0) | 2023.03.03 |
|---|---|
| Flutter Wrap 사용법 (0) | 2023.03.03 |
| Flutter Chrome 브라우저(Web)로 실행시키는 법 (0) | 2023.03.01 |
| Flutter 팝업창 (Dialog) 띄우기 (feat.IOS 스타일) (0) | 2023.02.28 |
| Flutter 이미지 위에 문자 표시하기 (Stack & Positioned 사용하기) (0) | 2023.02.27 |
