반응형
이번 시간에는 댓글을 삭제하는 기능을 만들어 보겠다
이번에도 Ajax를 이용한다
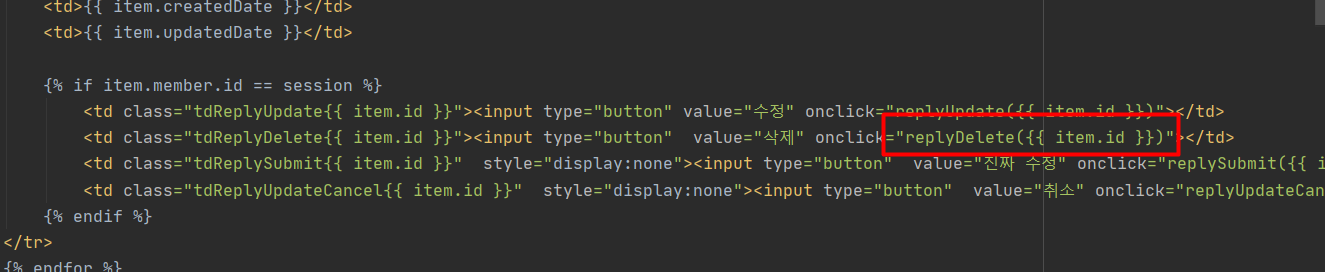
앞서 【삭제】 버튼의 함수를 확인해보자

그리고 Java Script에 함수를 적어보자!

함수를 만들어준 다음 Ajax를 추가한다!

그다음 path와 view를 만들어 준다!
urls.py

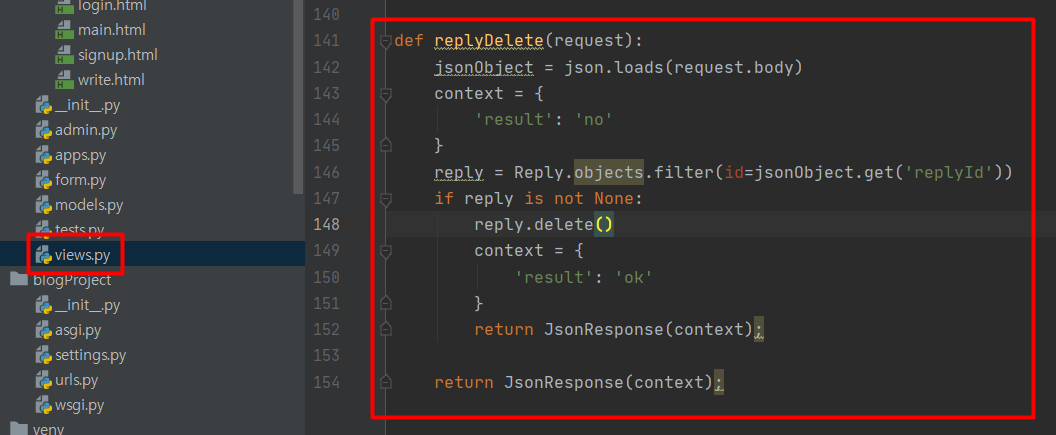
views.py

ID를 넘겨서, 그 ID를 이용해 reply 객체를 찾고, 그다음 delete() 함수를 이용해 삭제를 한다
그리고, 완료했다는 메시지? 를 보낸다
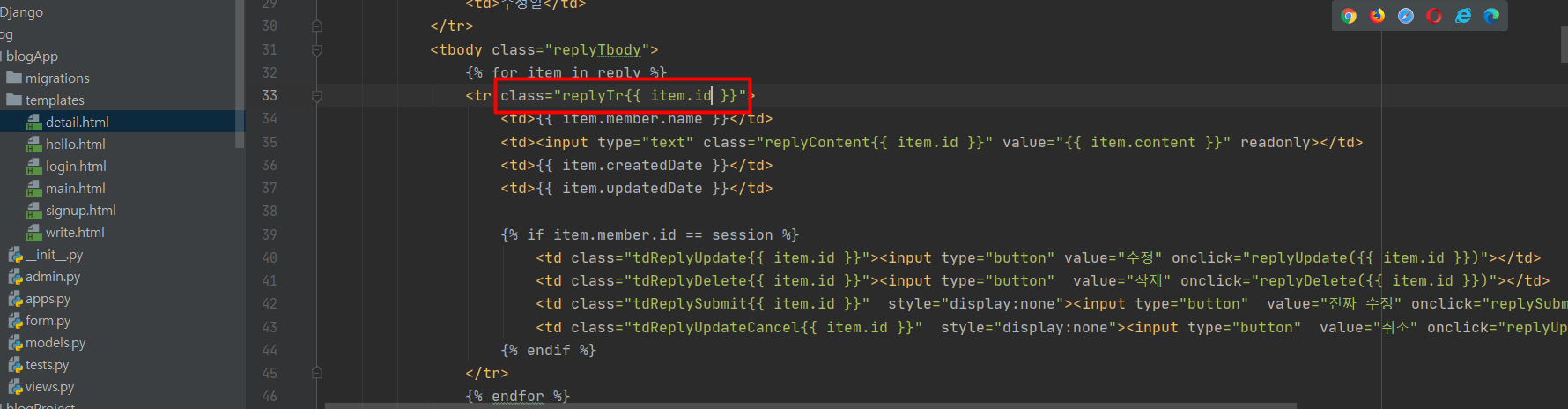
이제 HTML에서는 동적으로 댓글을 삭제하기 위해서 요소를 찾게끔 tr태그에 class를 붙여주자
<tr class="replyTr{{ item.id }}">
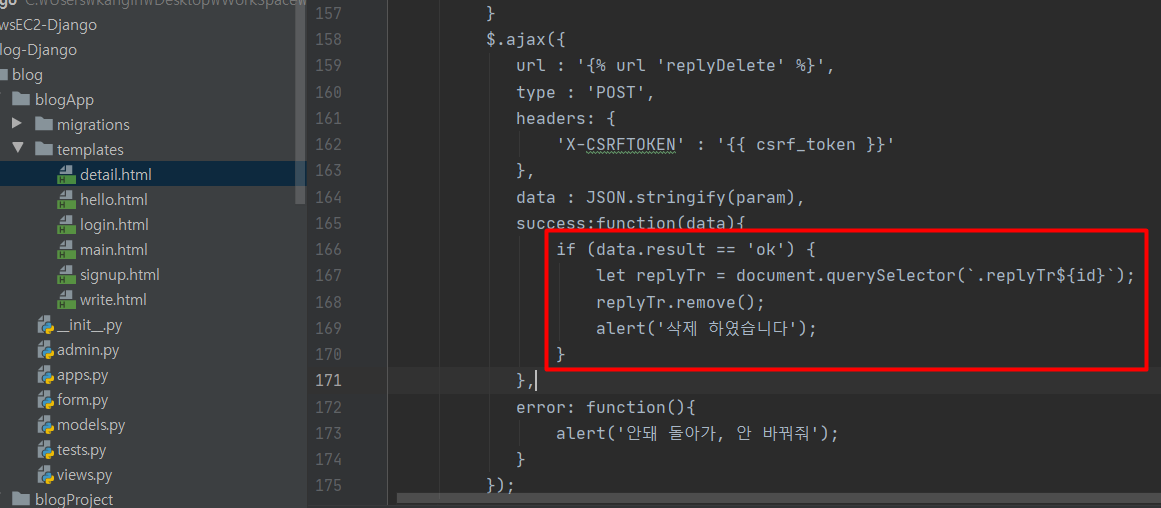
그다음은 Ajax의 성공 부분으로 간다
ok일 때만 실행되게 하고, tr요소를 찾아서 remove() 함수를 이용해 tr태그를 제거하는 코드를 작성한다

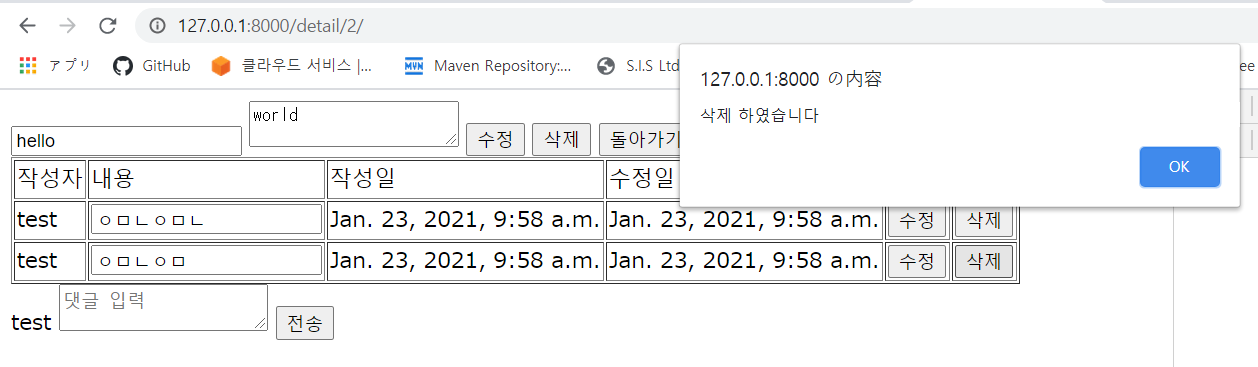
이제 브라우저에서 확인하자!
【삭제】 버튼을 누르면~

경고창이 떠서 【삭제하였습니다】 가 뜬다

그리고 【확인】을 누르면 삭제가 된다!
* alert로 경고창 뛰우는 방법 말고, 질문으로 【삭제하시겠습니까?】로도 표현 가능하다

이렇게 간단하게 Delete를 만들어 보았다!
다음 시간에는 마무리 작업을 해보겠다
반응형
'Web Programming > Django' 카테고리의 다른 글
| 15강) Django 댓글 수정하기 ( Ajax Update ) (2) | 2021.01.20 |
|---|---|
| 14강) Django 댓글기능 만들기 ( Ajax Create ) (4) | 2021.01.20 |
| Django 에서 JQuery의 Ajax 통신하기!!!! (6) | 2021.01.19 |
| 13강) Django와 PostgreSQL 연동 (2) | 2021.01.19 |
| 12강) Django 게시판 마무리 (0) | 2021.01.19 |
