반응형
모든 웹이나 앱에는 Button이 있다
그리고 그 Button은 각자 스타일이 다 있다. 이번에는 각자 스타일을 주는 버튼을 한번 만들어 보도록 할테당
1. 기본 코드
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_practice/pages/practice_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: const PracticePage(),
);
}
}
practice_page.dart
import 'package:flutter/material.dart';
class PracticePage extends StatelessWidget {
const PracticePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black,
leading: Icon(Icons.car_crash),
title: Text("Appbar"),
actions: [
Icon(Icons.search),
],
),
body: Container(
width: MediaQuery.of(context).size.width,
child: Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.center,
children: [
],
),
),
);
}
}
2. TextButton
텍스트 버튼은 말 그대로 텍스트만 있다는 것이다
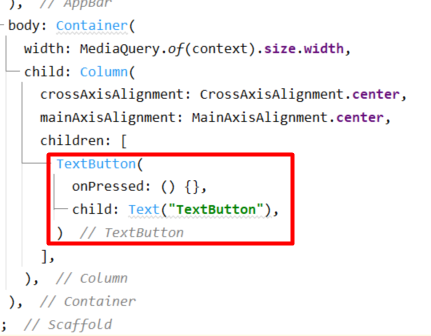
practice_page.dart

TextButton(
onPressed: () {},
child: Text("TextButton"),
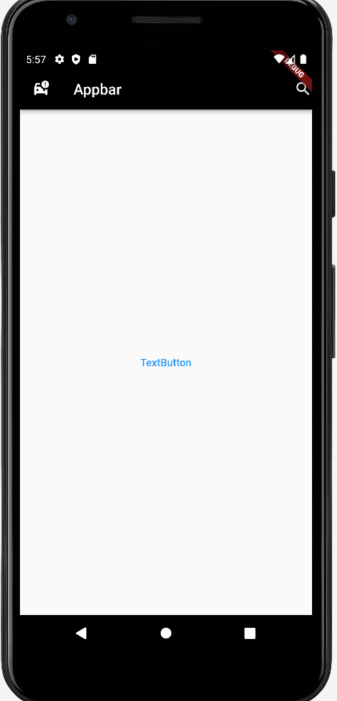
)위에 코드를 작성하고, 에뮬레이터를 실행해 보겠다

이렇게 텍스트만 나와있는 버튼이 생성되었다
3. ElevatedButton
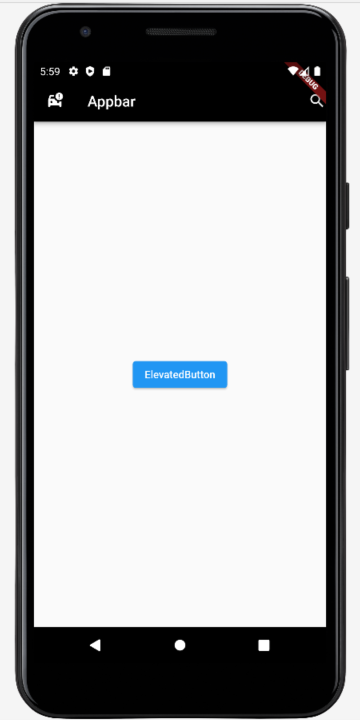
ElevatedButton의 특징은 버튼 자체에 디자인이 생긴다.
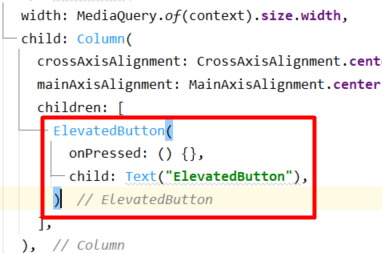
practice_page.dart


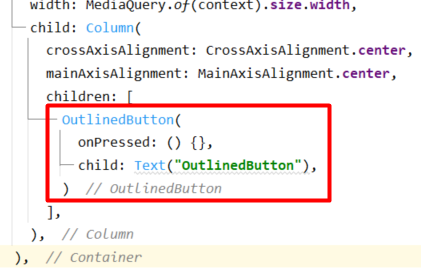
4. OutlinedButton
OutlinedButton은 말 그대로 바깥쪽 선이 생긴다는 말이다. 바로 코드를 수정하고 실행시켜 보도록 한다
practice_page.dart


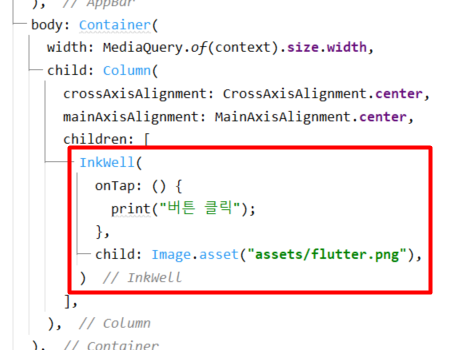
5. InkWell
InkWell는 텍스트를 넣는 버튼이 아닐 때 사용한다. 모형이나, 이미지 등을 감싸서 그것을 버튼으로 활용할 수 있다는 것이다
practice_page.dart

InkWell(
onTap: () {
print("버튼 클릭");
},
child: Image.asset("assets/flutter.png"),
)chidren 내부에 위의 코드를 집어넣었다
onTap은 버튼을 클릭했을 때 이벤트이다. 이미지를 클릭했을 때, 눌렀는지 확인하기 위해 코드를 작성하였다

위와 같이 이미지가 나오고, 클릭해보면

Android Studio의 Console창을 보면 출력되었는 것을 확인할 수 있다
반응형
'Web Programming > Flutter&Dart' 카테고리의 다른 글
| Flutter TabBarView와 Expanded 사용하기 (0) | 2023.02.20 |
|---|---|
| Flutter TabBar만들어 보기 (0) | 2023.02.17 |
| Flutter 모서리 둥글게 하기 (feat.ClipRRect, feat. CircleAvatar) (2) | 2023.02.15 |
| Flutter 이미지 화면 비율대로 크기 설정 (AspectRatio) (0) | 2023.02.14 |
| Flutter Image 넣기 (0) | 2023.02.13 |
