반응형
어플화면에서 상품목록들이 나열되어 있을 때 상품리스트 중 하나를 클릭하면 상세화면으로 넘어가게 된다
그때, 해당하는 상품정보를 상세화면으로 이동하면서 데이터를 전달해 주게끔 하는 것을 해보겠다.
1. Route 만들기
일단 페이지가 2개이상 필요하기 때문에, 만들어야 한다.
일단 아래의 링크를 타고 라우터와 페이지 2개를 준비하도록 한다.
https://initstory.tistory.com/121
Flutter Route 사용하기
Flutter에도 Route가 있다니 참 놀랍다 React나 Vue 같은 웹프로그래밍에서만 써봤는데, Flutter에도 있으니 바로 써보도록 하겠다 1. 기본코드 main.dart import 'package:flutter/material.dart'; import 'package:flutter_pra
initstory.tistory.com
2. 코드 수정하기
1. 의 링크에서 코드를 다준비했다면, 코드를 쪼금 수정해야 한다.
왜냐하면 데이터를 전달을 해야 하기 때문이다
practice_page.dart

Navigator.pushNamed(
context,
"/sub_practice",
arguments: "Hello World!!!",
);Navigator.pushNamed안에 arguments를 하나 추가했다.
그리고 값은 Hello world!!! 문자열로 설정해 준다
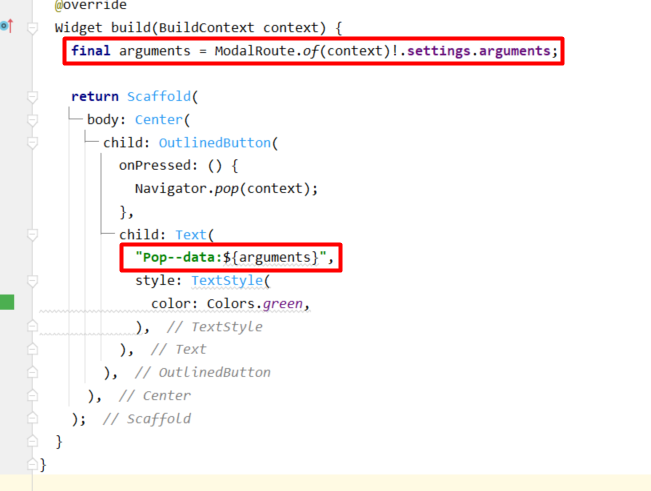
sub_practice_page.dart

final arguments = ModalRoute.of(context)!.settings.arguments;위의 코드로 부른쪽에서의 데이터를 받아 왔고
"Pop--data:${arguments}","Pop" ⇒ "Pop--data:${arguments}" 화면단에 Text의 값을 변경해 주었다.
3. 결과
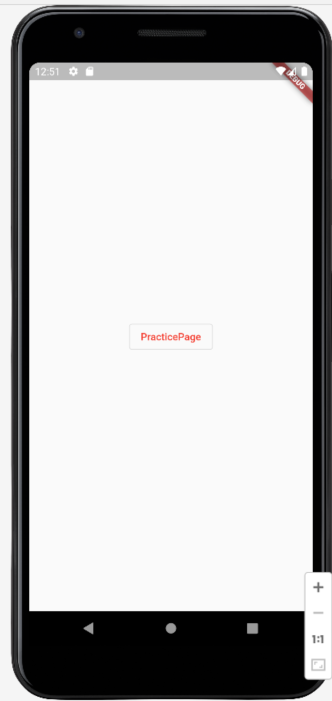
3-1. 첫 화면

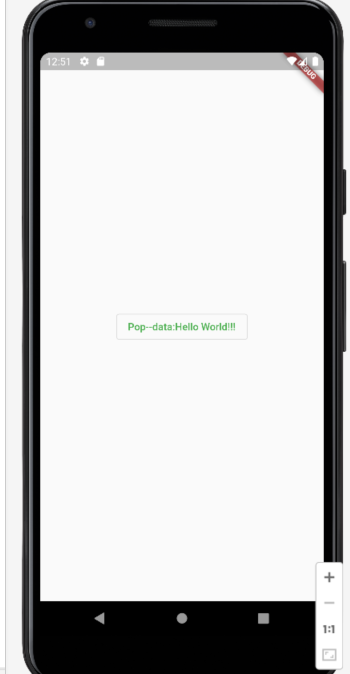
3-2. PracticePage 버튼 클릭 시

이렇게 데이터가 넘어간 것을 확인할 수가 있다.
문자열로 간단하게 보여줬지만, 객체도 가능하니 참고하면 좋을 듯하다
반응형
'Web Programming > Flutter&Dart' 카테고리의 다른 글
| Flutter 다양한 스크롤 제공하기 CustomScrollView (0) | 2023.09.12 |
|---|---|
| Flutter 리스트 출력하기 (List.generate 사용법) (2) | 2023.03.07 |
| Flutter ListTitle 사용법 (feat.Divider) (0) | 2023.03.06 |
| Flutter 하단 네비게이션 바 만들기 (BottomNavigationBar) (0) | 2023.03.03 |
| Flutter Wrap 사용법 (0) | 2023.03.03 |
