브라우저에서 URL를 보면 【?id=helloworld&name=initstory】 이런 식의 주소를 본 적이 있을 것이다
이것을 queryString이라고 말하며 key value라고 보면 된다
id의 값은 hellworld
name의 값은 initstory
그래서 이것을 GET (받는다) 하는 것을 해볼 것이다
id를 GET하면 helloworld가 값이 될 것이고
name을 GET하면 initstory가 값이 되게끔..
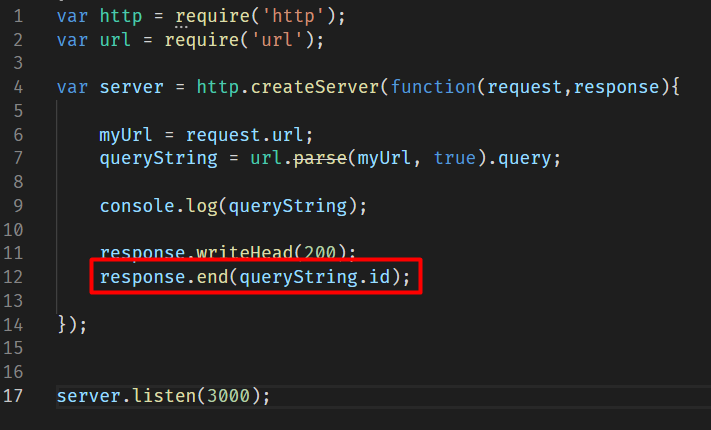
그전에 앞서 Node.js의 URL모듈을 또 변수에 넣어보자
var url = require('url');

그다음은 아래의 코드를 입력하라

이전에 내가 말한 request에는 사용자가 요청한 것이 담겨 있다고 했다
URL주소도 안에 담겨있고, 그것을 불러 myUrl이라는 변수에 넣어본다
myUrl = request.url;이상태는 【/?id=helloWorld】 가 되어 있을 것이고 ( http://localhost:3000의 뒤에 값을 들고옴 )
queryString을 다시 가져오기 위해서 아래의 코드를 추가 하였다
queryString = url.parse(myUrl, true).query;
그다음 받아온 queryString을 log로 찍어보면 터미널에서 값이 보일 것이다
console.log(queryString);
이렇게 코드를 작성한 후 다시 터미널에서 【node server.js】 를 입력해 서버를 실행시키고, 브라우저에서
【?id=helloWorld】를 추가해서 요청해보자

브라우저는 아무 변화가 없지만, 아까의 console.log로 받은 queryString의 값이 얻어지는 것을 확인할 수 있다

여기서 【console.log(queryString.id)】를 입력을 한번 해보면 helloWorld라는 id의 값만 얻을 수 있다
이번에는 반환되는 값을 바꿔보자

이렇게 바꾸서 하면 queryString에서 id값이 바뀔 때마다 브라우저의 화면도 바뀌는 것을 볼 수 있다


다음 시간에는 POST를 해보겠다
'Web Programming > Node.js' 카테고리의 다른 글
| Node.js POST 하기 (0) | 2021.01.29 |
|---|---|
| Node.js URL 조작 해보기 (0) | 2021.01.28 |
| Node.js Server 구축 (0) | 2021.01.28 |
| Node.js 설치 하기 (0) | 2021.01.28 |
