원래 POST를 하기 전에 해야 할 것 이 있다
URL로 요청하는 것은 GET 방식이기 때문에, POST방식으로 요청하려면
HTML의 form 태그를 이용해 POST방식을 쏘거나, 아니면 PostMan이라는 툴을 이용해 전송을 해야 한다
브라우저에서 form 태그를 만들고, 하는 방식으로 선택하였지만, HTML 파일을 만들지 않았기 때문에
만들어보도록 한다
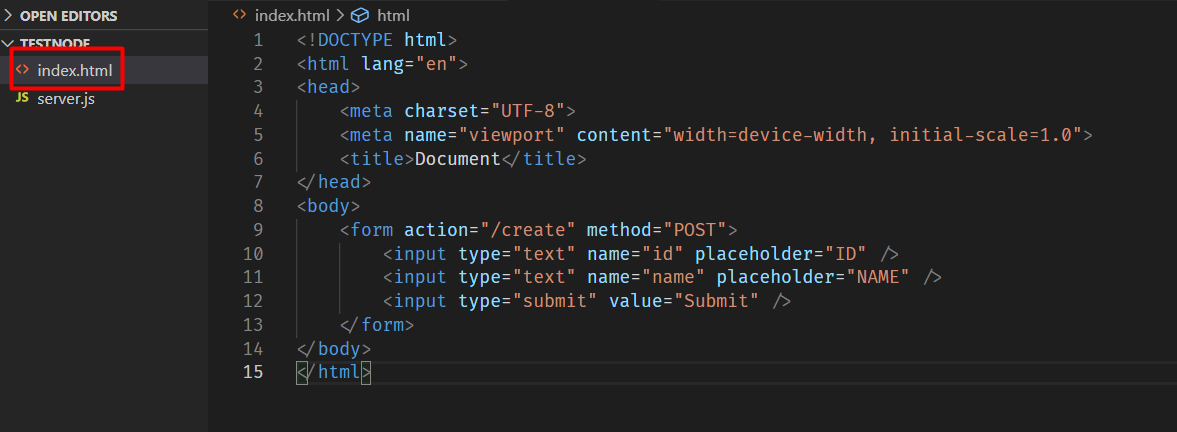
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="/create" method="POST">
<input type="text" name="id" placeholder="ID" />
<input type="text" name="name" placeholder="NAME" />
<input type="submit" value="Submit" />
</form>
</body>
</html>
그다음은 URL로 요청했을 때 이 HTML를 불러서 브라우저에 띄어 주게끔 해보자
일단 HTML을 읽을 수 있는 File Sysyem이라는 모듈이 있다 그것이 fs이다
이것을 선언해준다

그다음 볼만한 게 있는데 아래의 코드를 추가해서 요청을 해보자
console.log(url.parse(myUrl, true));
브라우저의 URL에서 이런 식으로 요청을 해본다면

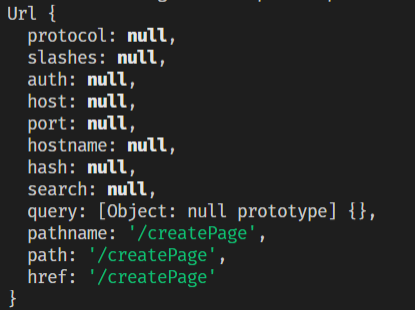
이렇게 JSON 형식으로 경이롭게 출력되는 것을 볼 수 있다

여기서 pathname만 따서 URL에 따라 반환되는 페이지나 데이터를 정해주는 IF문 ( 조건 )을 만들어 줄 수 있다
따라서, 내가 원하는 건 index.html로 가는 page를 만들어보고 싶기 때문에 한번 만들어 보자
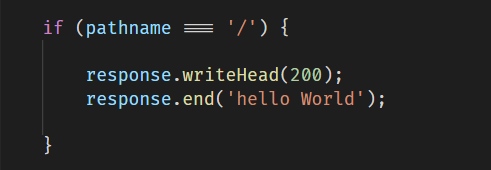
그전에 기본적인 '/'부터 만들도록 하겠다

그리고 브라우저에서 한번 요청해본다

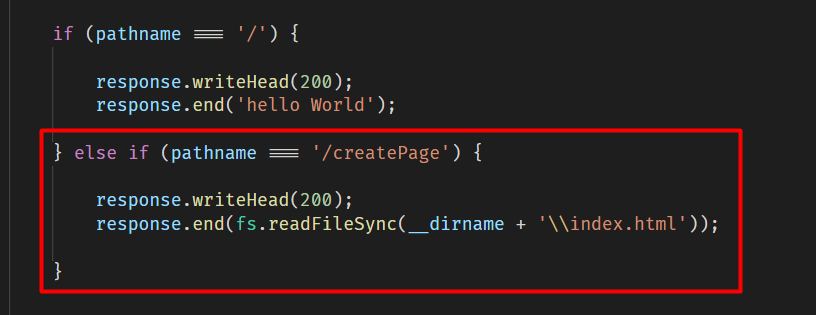
else if로 조건을 추가한다 ( 【/createPage】 일 때 )
여기서 【__dirname】은 Node.js를 실행한 경로인 듯하다

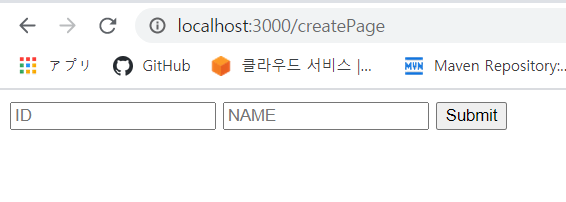
이렇게 하고 node.js를 다시 실행한 다음 【/createPage】 로 요청을 해보자

다행히 index.html 파일을 잘 불러왔다
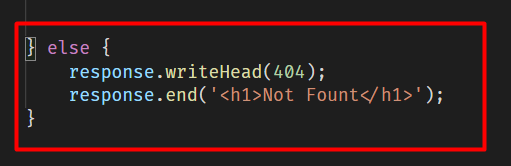
그다음은 에러 페이지를 만들어 보자!!
다른 요청이 들어올 때는 Not Fonut라는 문자를 반환시켜준다

그다음 이상한 요청을 해보자!

이렇게 전혀 생각하지 않았던 요청이 올 경우 에러 페이지로 이동시키게 할 수 있다
'Web Programming > Node.js' 카테고리의 다른 글
| Node.js POST 하기 (0) | 2021.01.29 |
|---|---|
| Node.js GET 하기 (0) | 2021.01.28 |
| Node.js Server 구축 (0) | 2021.01.28 |
| Node.js 설치 하기 (0) | 2021.01.28 |
