반응형

이번 시간에는 useRef를 사용할 것이다
useRef는 참조한 DOM객체를 뜻한다
일단 뭔 말인지 모를 것이니, 바로 실습 들어간다
사용방법은 useRef를 Import 한 뒤에 아래를 추가한다. 밑에 화면을 참조하도록 하자
const myRef = useRef();

그리고 테스트를 해보기 위해서 TextBox 2개랑 Button 하나만 추가해 보자

그다음은 myRef를 어디 어떻게 쓰는지 보여주도록 하겠다

당신이 원하는 DOM에다가 속성 ref를 추가하고 값을 저렇게 넣어주면 된다
그다음 함수 ( clickEvent )를 만들어 볼까?

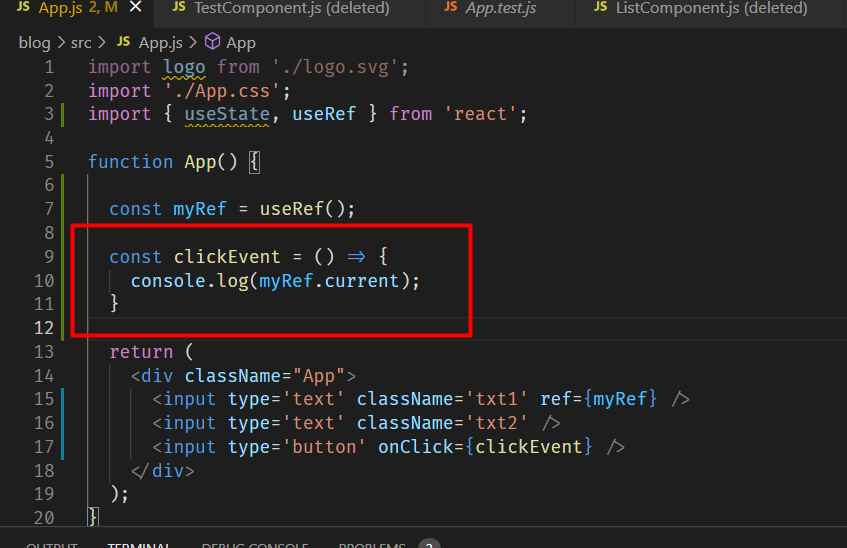
const clickEvent = () => {
console.log(myRef.current);
}함수를 추가하고 console.log로 한번 내용을 보도록 하자
useRef 보통 .current를 사용한다
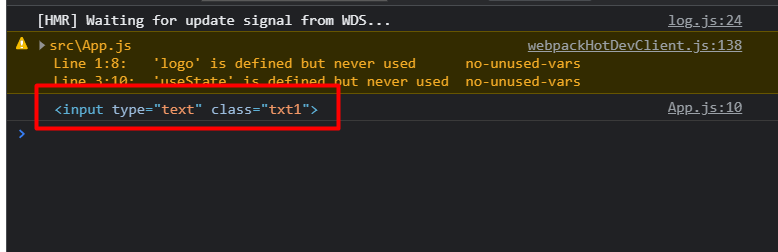
브라우저에서 버튼을 눌러보면 함수가 실행되면서 console을 찍게 되는데, 결과는 아래와 같다

이렇게 간단하게 원하는 값을 얻어 왔다
여기서 조금 더 보여주겠다

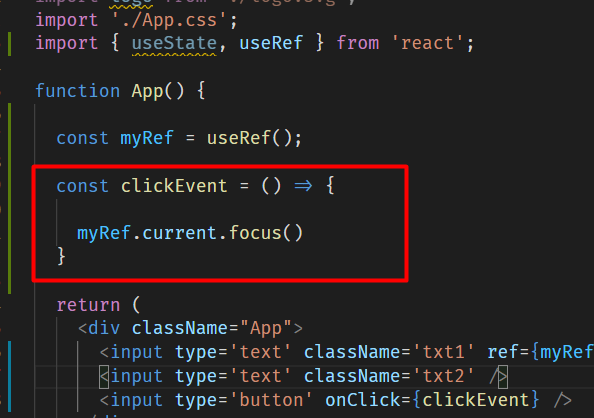
const clickEvent = () => {
myRef.current.focus()
}이것은, 포커스를 내가 지정한 ref에 향하겠다는 뜻이다
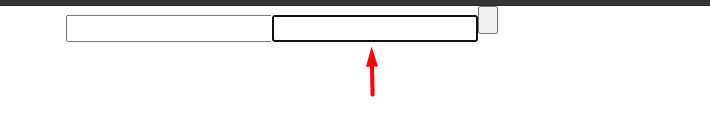
그럼 브라우저에서 한번 보여주도록 하겠다
1. 지금 포커스는 두 번째 textBox를 향하고 있다. ( txt2 )

2. 그다음 Button을 눌러주도록 하겠다

3. 버튼을 누르자마자 첫 번째 textBox를 향하게 되었다.

이런 식으로 useRef를 사용할 수 있다.
반응형
'Web Programming > React.js' 카테고리의 다른 글
| #React 라우팅 하기! (0) | 2021.08.25 |
|---|---|
| #React useEffect 사용법 (0) | 2021.08.25 |
| #React 컴포넌트 따로 분리하기! (0) | 2021.08.24 |
| #React List구현 하기!! (0) | 2021.08.24 |
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
