
이때동안 컴포넌트를 App.js 이라는 같은 파일에 다 넣어 놨었다.
하지만 글자수가 많아지면서 눈도 아파 질터이니 따로 분리하도록 한다
그편이 먼 미래에 유지보수도 좋아지기 때문이다

지금부터 이 컴포넌트를 옮겨 보도록 한다
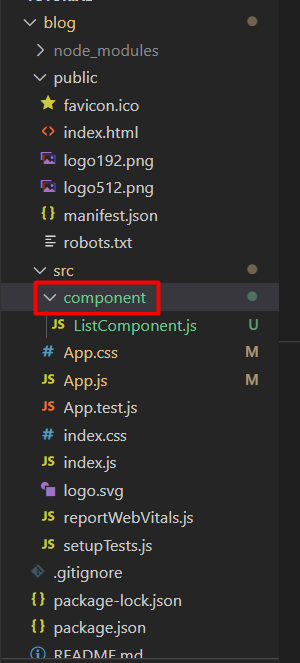
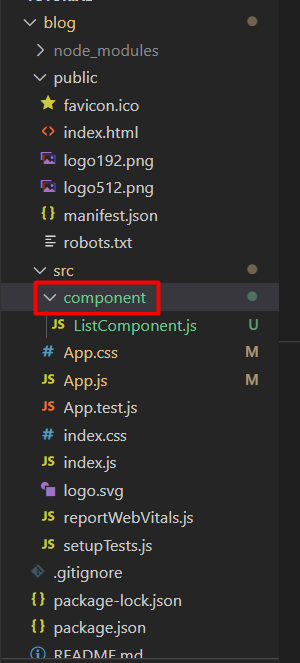
일단 component라는 폴더를 생성하고 그안에다가 따로 격리 시키도록 하자

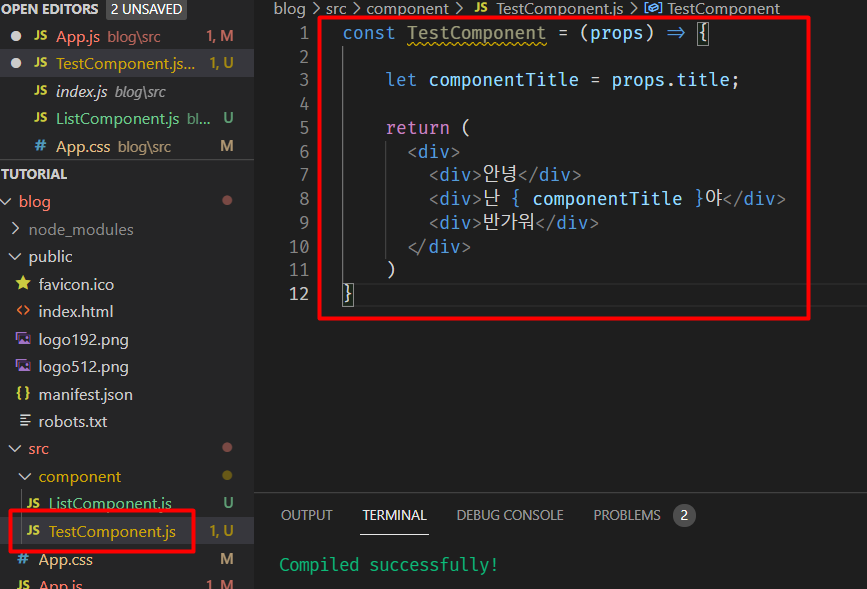
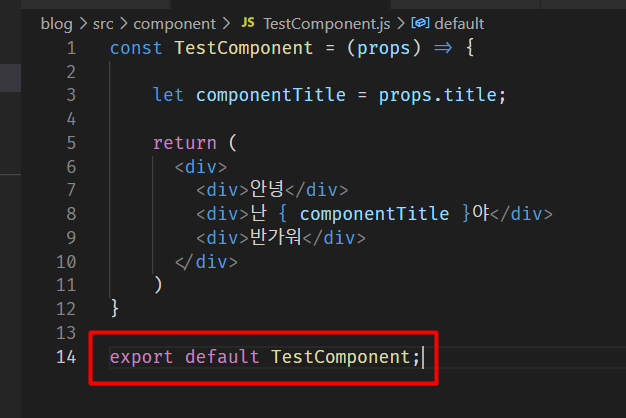
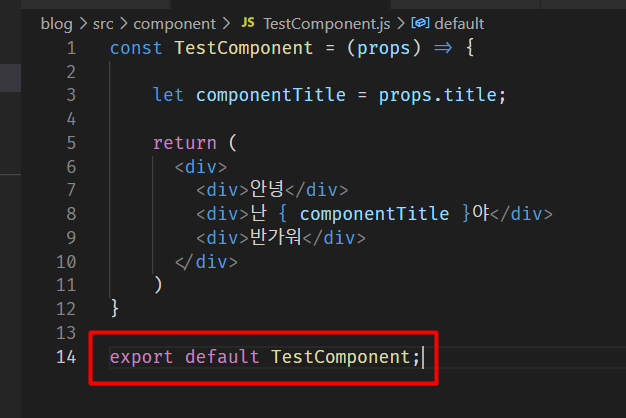
옮기고 싶은 컴포넌트의 이름과, 동일하게 JavaScript 파일을 생성한다

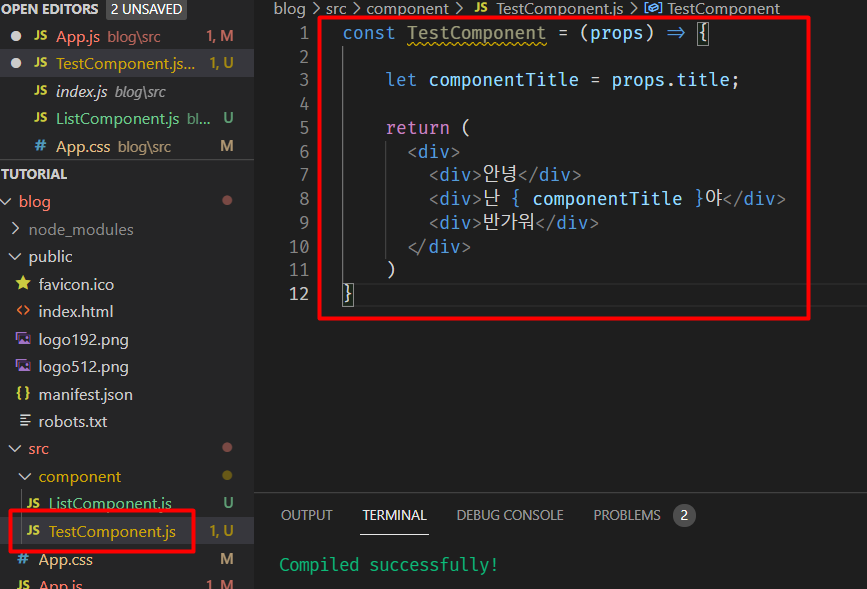
그리고 간단하게 복붙하였다
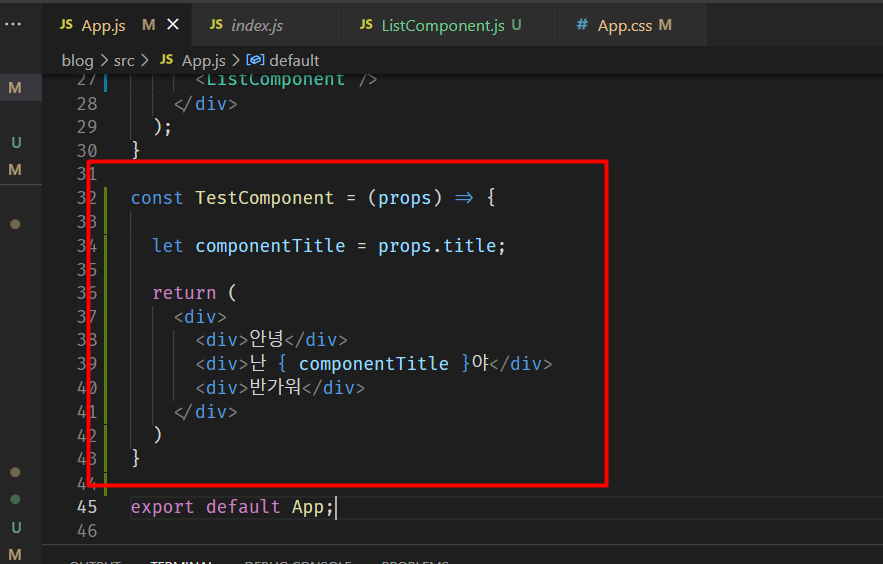
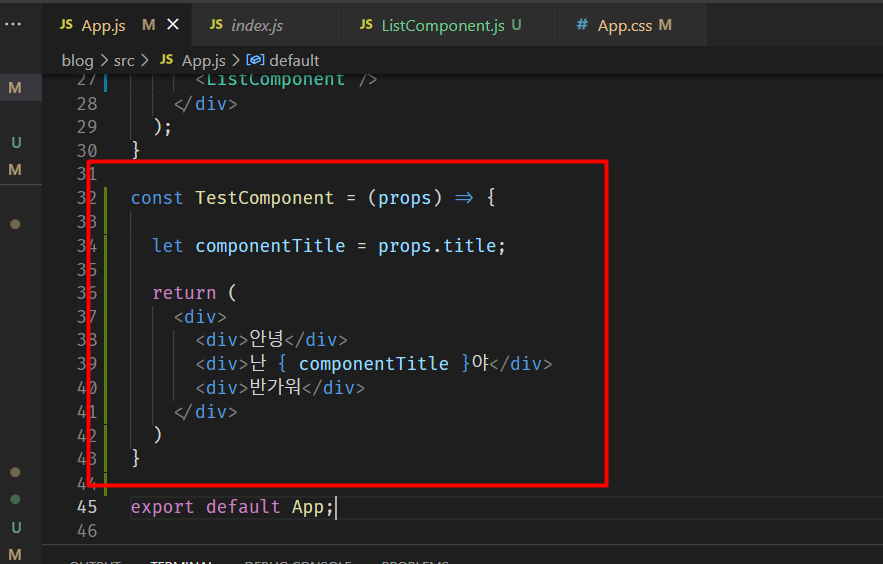
근데 const 다음의 함수명이 뭔가 심상치 않다. 아파보이기때문에 문제가 있을 것이다

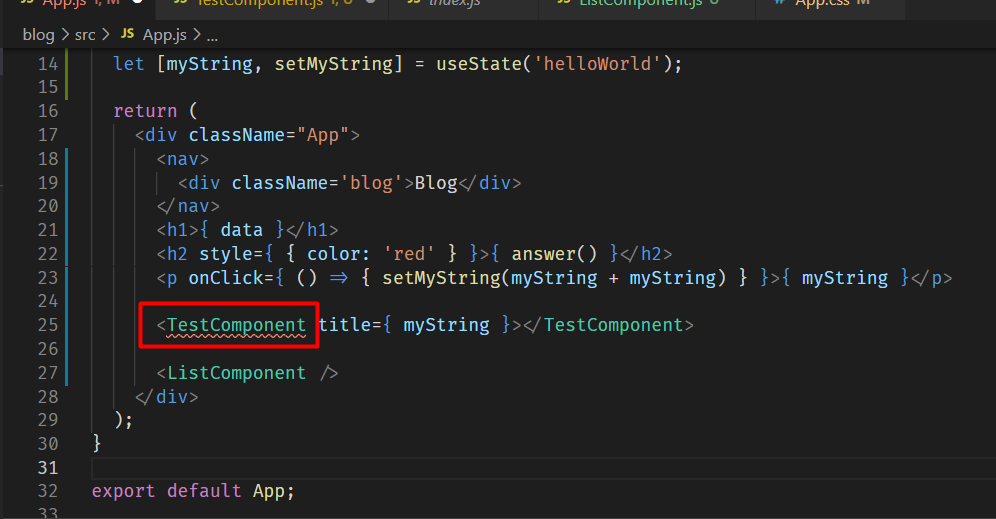
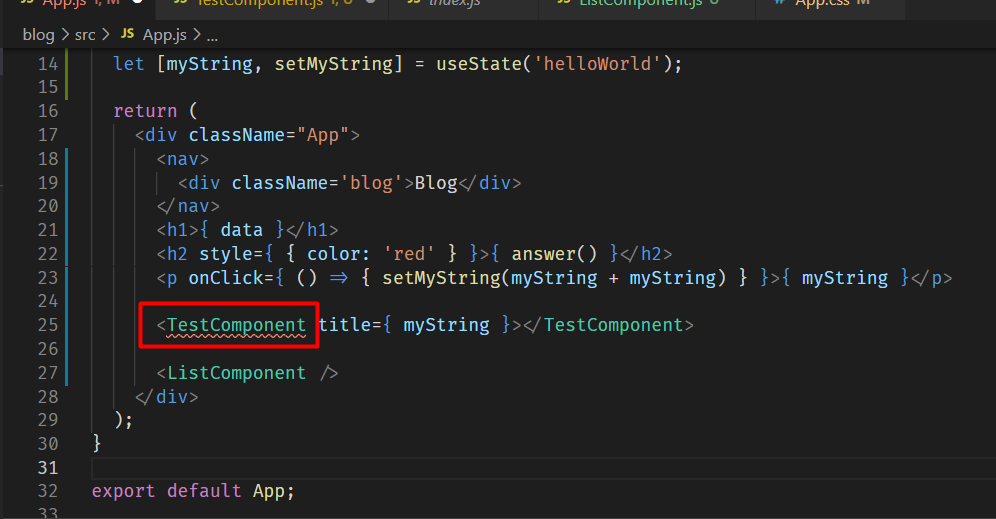
그리고 App.js에 가봐도, TestComponent가 피가 흐르고 있는 것을 볼 수 있다

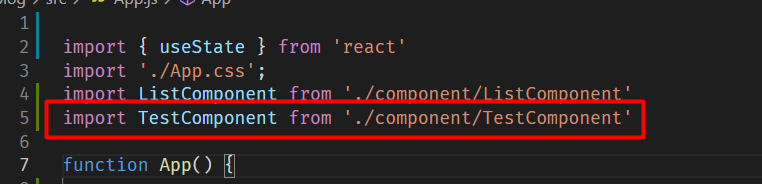
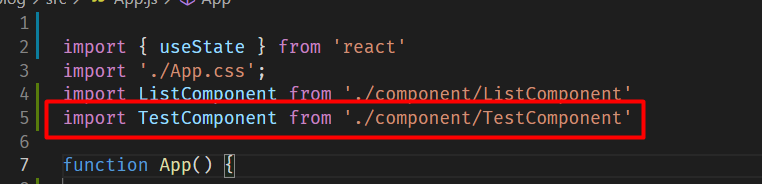
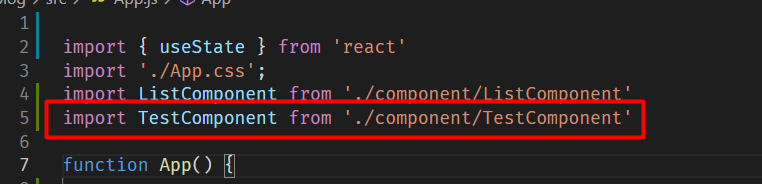
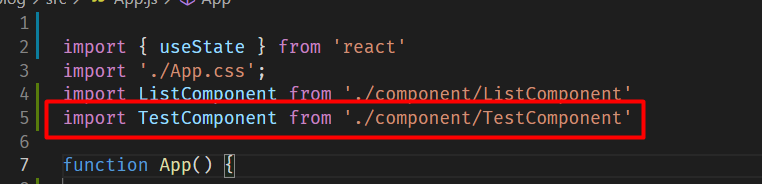
그이유는 App.js에는 더이상 TestComponent라는 것이 없기때문이다. 그러므로 import를 하도록 하자

import TestComponent from './component/TestComponent'
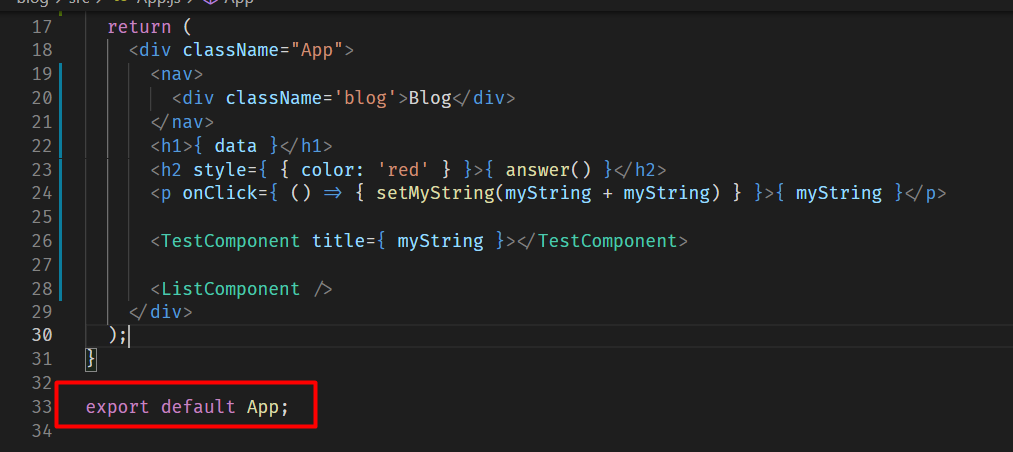
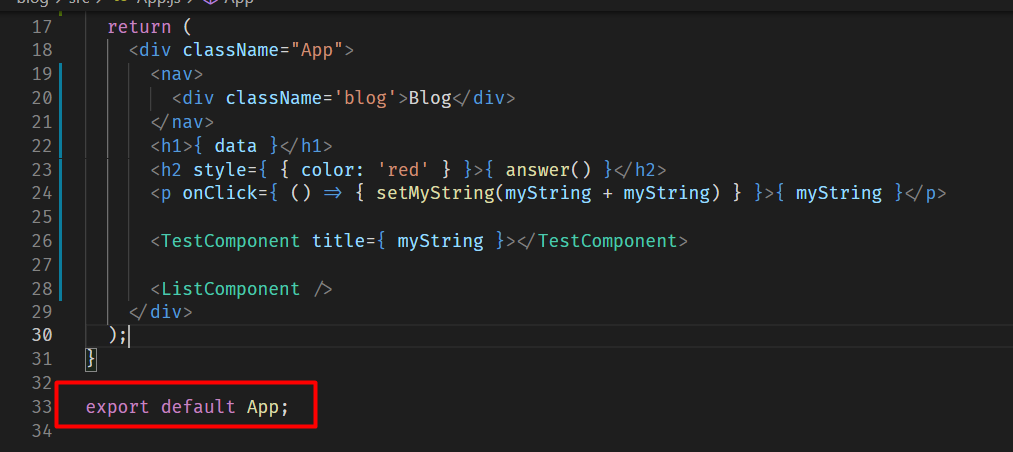
그리고 App.js를 유심히 살펴보면, 「export default App」이라는 것이 있는데 예를 디폴트로 둬서 된거라고 생각할 수가 있다. 그러니 새로만든 js파일에도 추가한다

역시 추가하였더니 히바리 없던 TestComponent 가 싱싱하게 되었다.

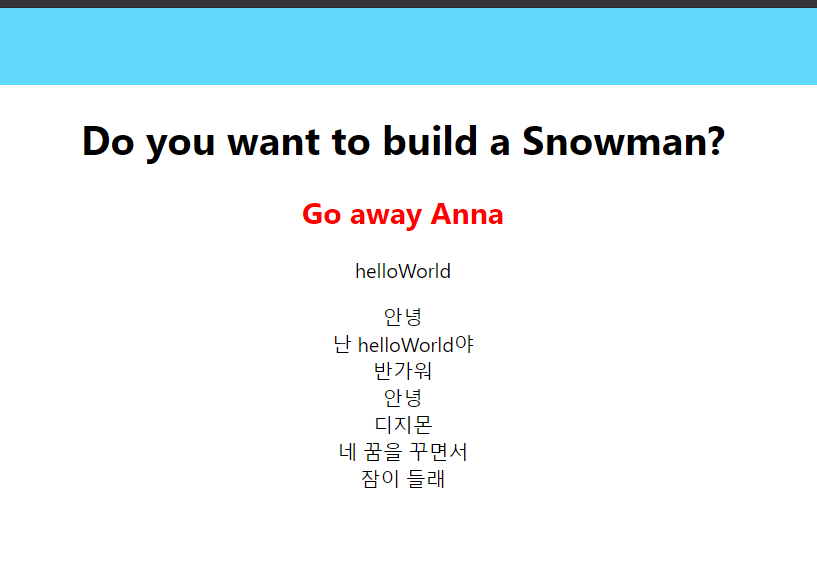
그리고 저장한뒤 브라우저를 보면 어떻게 되는지 확인 사살하러 가자

이렇게 컴포넌트를 이사하는 법도 배웠다!
이제 슬슬 간단한 포트폴리오도 하나 만들수 있을 거같다
'Web Programming > React.js' 카테고리의 다른 글
| #React useEffect 사용법 (0) | 2021.08.25 |
|---|---|
| #React useRef사용 해보기 (0) | 2021.08.24 |
| #React List구현 하기!! (0) | 2021.08.24 |
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
| #React 새로운 Component만들기 (0) | 2021.08.22 |

이때동안 컴포넌트를 App.js 이라는 같은 파일에 다 넣어 놨었다.
하지만 글자수가 많아지면서 눈도 아파 질터이니 따로 분리하도록 한다
그편이 먼 미래에 유지보수도 좋아지기 때문이다

지금부터 이 컴포넌트를 옮겨 보도록 한다
일단 component라는 폴더를 생성하고 그안에다가 따로 격리 시키도록 하자

옮기고 싶은 컴포넌트의 이름과, 동일하게 JavaScript 파일을 생성한다

그리고 간단하게 복붙하였다
근데 const 다음의 함수명이 뭔가 심상치 않다. 아파보이기때문에 문제가 있을 것이다

그리고 App.js에 가봐도, TestComponent가 피가 흐르고 있는 것을 볼 수 있다

그이유는 App.js에는 더이상 TestComponent라는 것이 없기때문이다. 그러므로 import를 하도록 하자

import TestComponent from './component/TestComponent'
그리고 App.js를 유심히 살펴보면, 「export default App」이라는 것이 있는데 예를 디폴트로 둬서 된거라고 생각할 수가 있다. 그러니 새로만든 js파일에도 추가한다

역시 추가하였더니 히바리 없던 TestComponent 가 싱싱하게 되었다.

그리고 저장한뒤 브라우저를 보면 어떻게 되는지 확인 사살하러 가자

이렇게 컴포넌트를 이사하는 법도 배웠다!
이제 슬슬 간단한 포트폴리오도 하나 만들수 있을 거같다
'Web Programming > React.js' 카테고리의 다른 글
| #React useEffect 사용법 (0) | 2021.08.25 |
|---|---|
| #React useRef사용 해보기 (0) | 2021.08.24 |
| #React List구현 하기!! (0) | 2021.08.24 |
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
| #React 새로운 Component만들기 (0) | 2021.08.22 |
