React는 Component기반이기 때문에 Component단위로 만들지 않으면
의미가 없다고 한다. 그러기 때문에 이번엔 Component를 배워본다

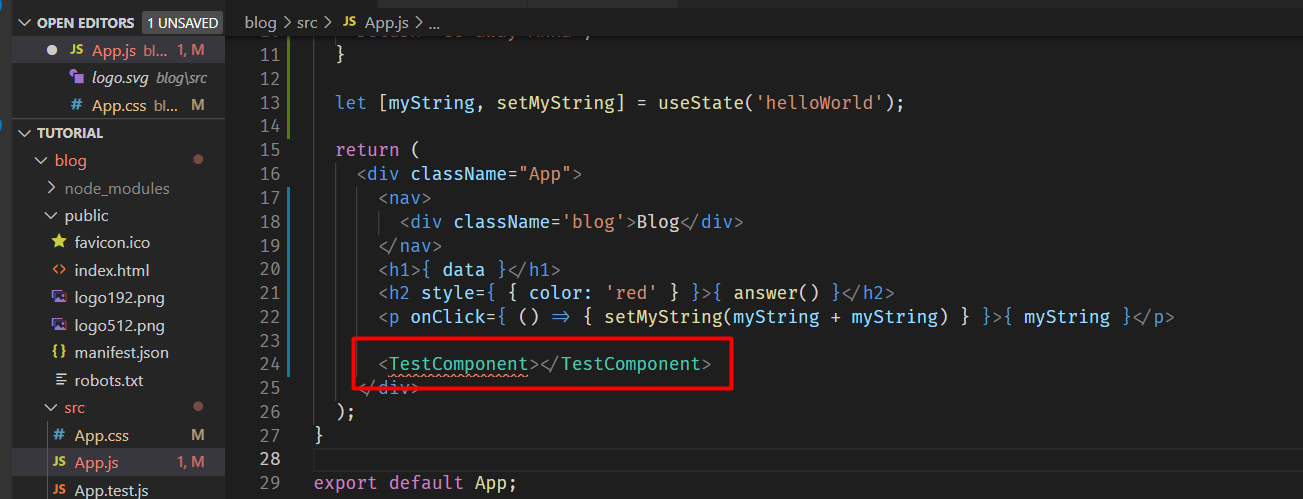
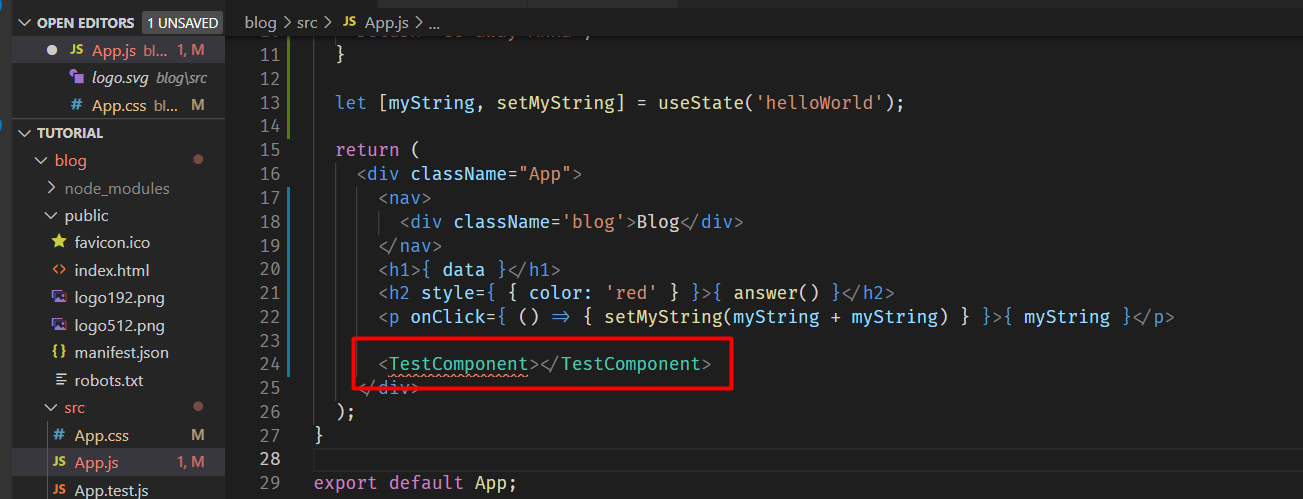
컴포넌트를 만들기 위해서, 기존에 있는 코드 중에
<TestComponent></TestComponent>를 추가 하였다.
근데 피가 흘리게 된다. 왜냐하면 함수를 작성하지 않았기 때문이다
* React에서 컴포넌트를 만들 땐 무조건 반드시 맨 앞에 문자는 대문자를 하도록 하자
ex ) Createcomponent, TestComponent, Rrrrrr etc..

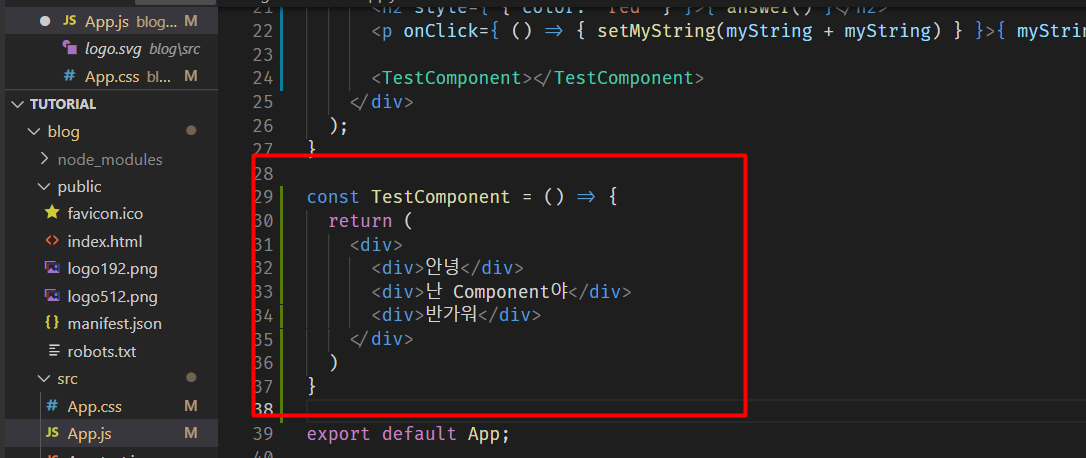
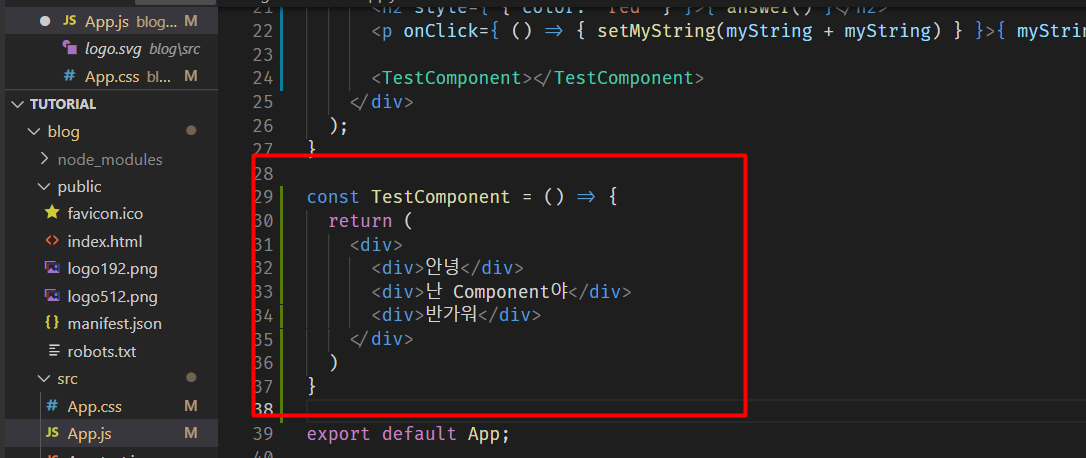
const TestComponent = () => {
return (
<div>
<div>안녕</div>
<div>난 Component야</div>
<div>반가워</div>
</div>
)
}
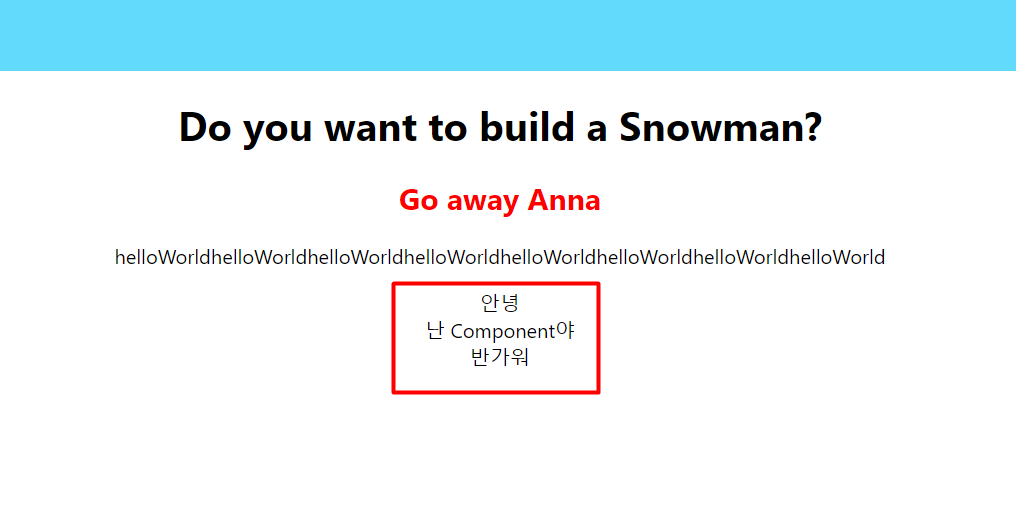
이런 식으로 추가하면, 아까 피가 흐르던걸 지혈할 수가 있다
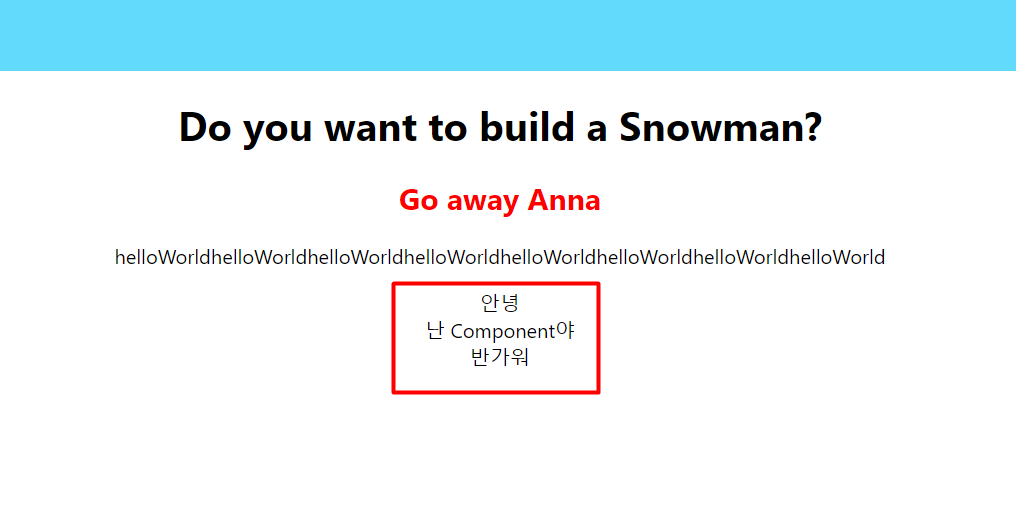
그러면 이렇게 컴포넌트를 분리시켰고, 화면에 나타나게 해 보았다!

다음엔 컴포넌트로 데이터를 보내기를 해보도록 노력해보려고 한다..
'Web Programming > React.js' 카테고리의 다른 글
| #React List구현 하기!! (0) | 2021.08.24 |
|---|---|
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 데이터 바인딩 해보자! (0) | 2021.08.22 |
| #React 메인페이지 만들기 1번째 (0) | 2021.08.22 |
React는 Component기반이기 때문에 Component단위로 만들지 않으면
의미가 없다고 한다. 그러기 때문에 이번엔 Component를 배워본다

컴포넌트를 만들기 위해서, 기존에 있는 코드 중에
<TestComponent></TestComponent>를 추가 하였다.
근데 피가 흘리게 된다. 왜냐하면 함수를 작성하지 않았기 때문이다
* React에서 컴포넌트를 만들 땐 무조건 반드시 맨 앞에 문자는 대문자를 하도록 하자
ex ) Createcomponent, TestComponent, Rrrrrr etc..

const TestComponent = () => {
return (
<div>
<div>안녕</div>
<div>난 Component야</div>
<div>반가워</div>
</div>
)
}
이런 식으로 추가하면, 아까 피가 흐르던걸 지혈할 수가 있다
그러면 이렇게 컴포넌트를 분리시켰고, 화면에 나타나게 해 보았다!

다음엔 컴포넌트로 데이터를 보내기를 해보도록 노력해보려고 한다..
'Web Programming > React.js' 카테고리의 다른 글
| #React List구현 하기!! (0) | 2021.08.24 |
|---|---|
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 데이터 바인딩 해보자! (0) | 2021.08.22 |
| #React 메인페이지 만들기 1번째 (0) | 2021.08.22 |
