저번시간에 Component를 만들어 보았다. 근데 상위 Component에서, 하위 Component로 데이터를 보내고 싶었는데
보낼수가 없었다... 왜냐하면 함수가 다르기 때문이였다.
그래서 이번엔 props를 배워보았다.
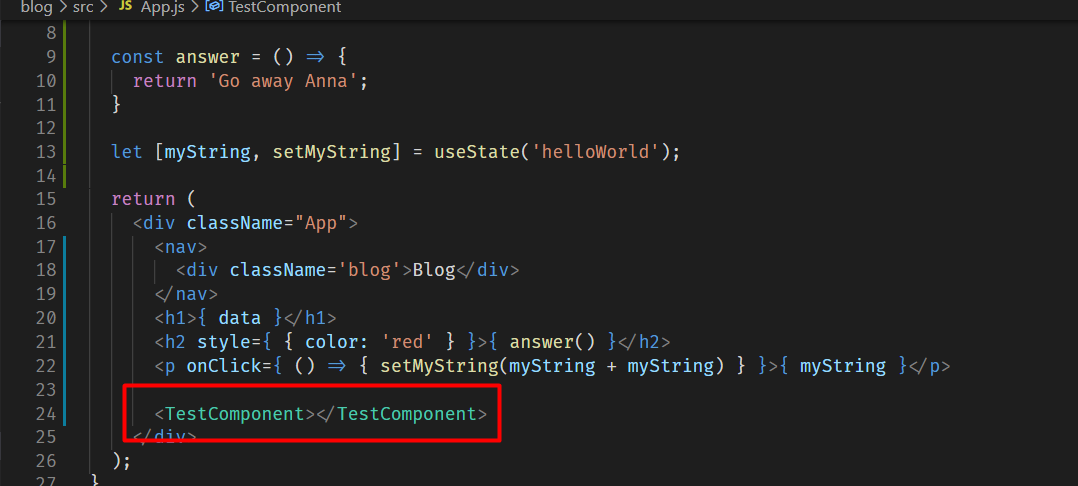
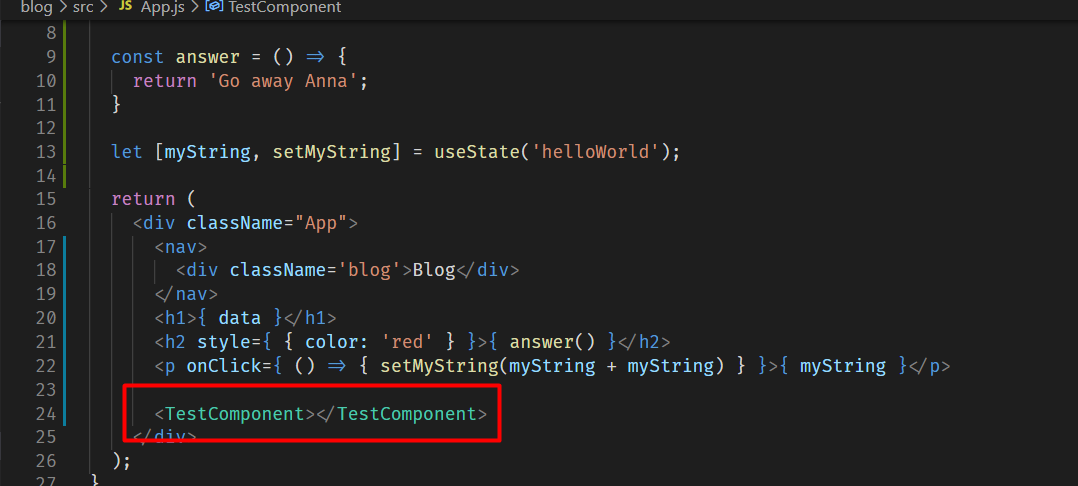
저번시간에 내용은 이거시다.

일단 props를 이용해서 문자열을 하나 보내보자!
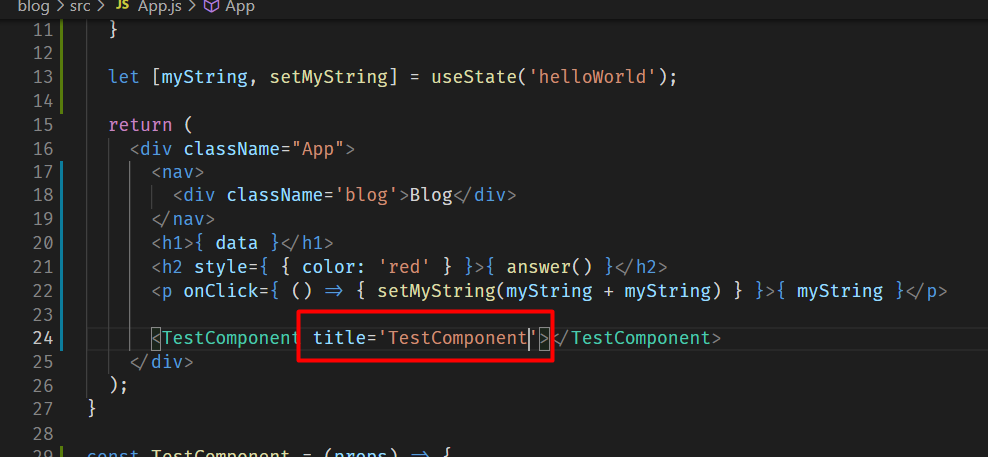
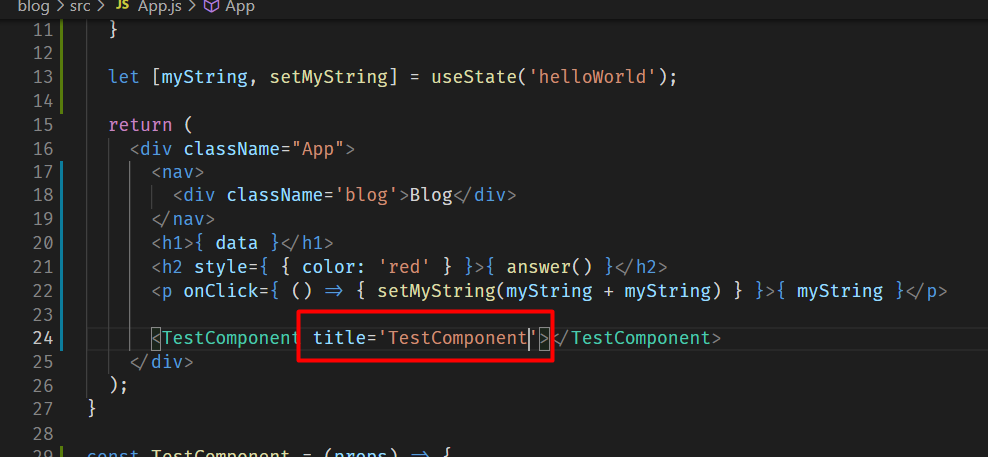
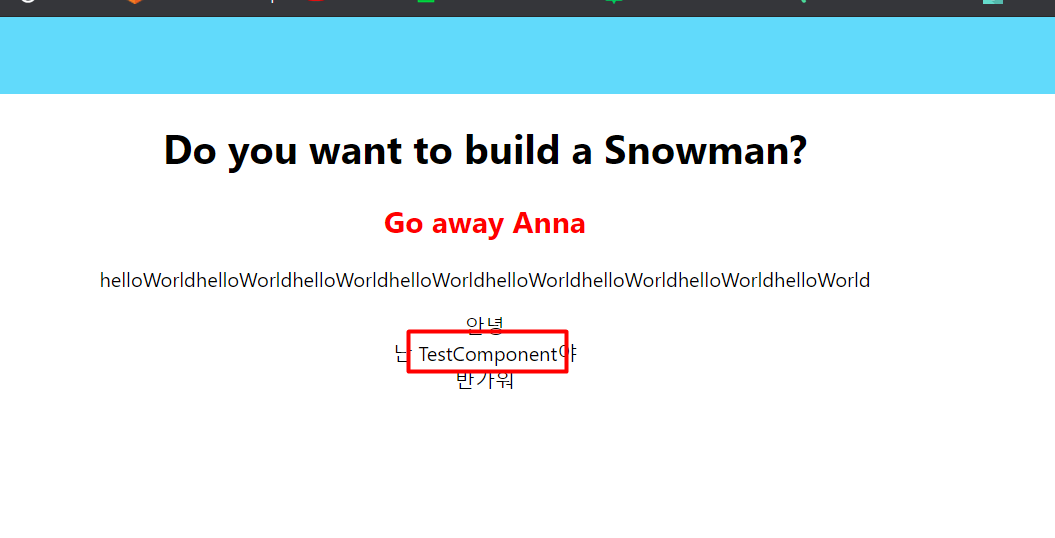
아래의 사진의 빨간색 네모안을 추가하였다

<TestComponent title='TestComponent'></TestComponent>title이나 name이나 src나 저런 것들을 속성이라고 한다
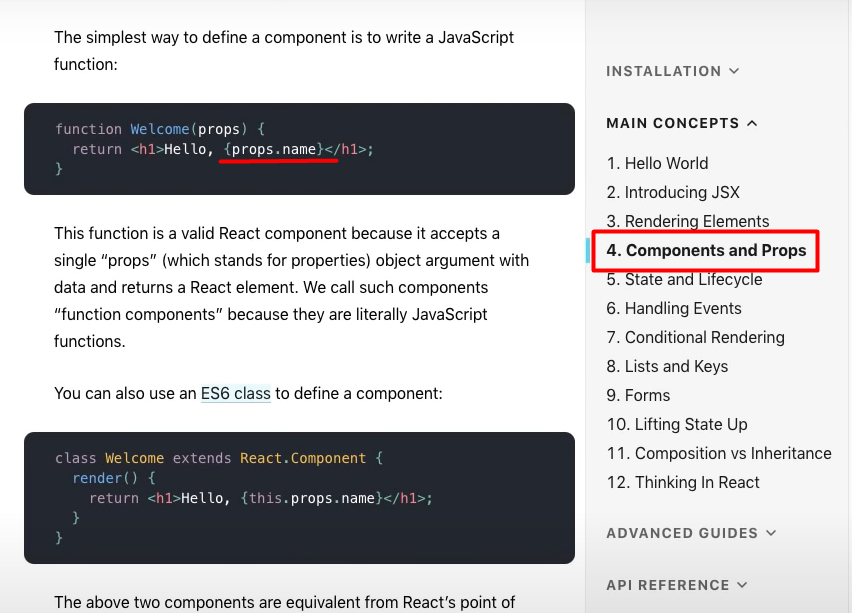
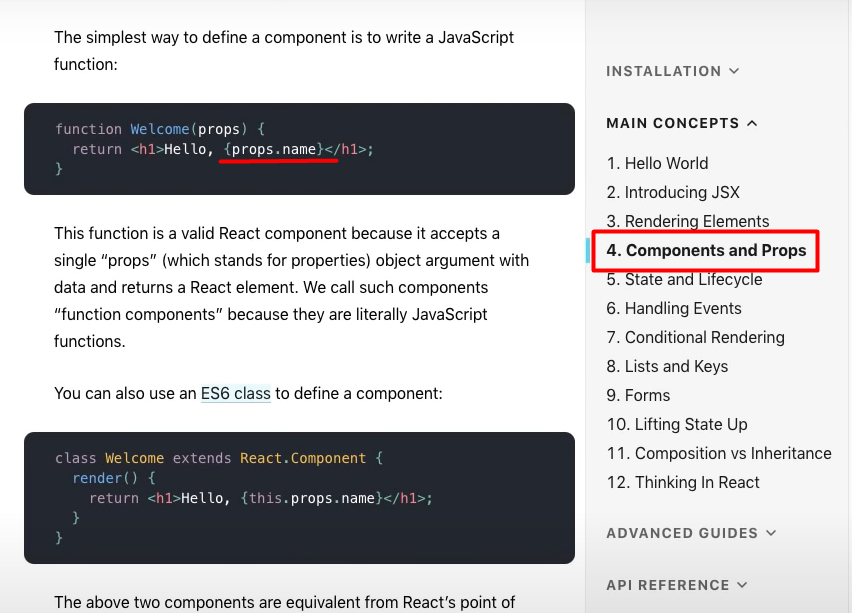
React 도큐멘트에서도 저런식으로 쓰면 된다 카더라

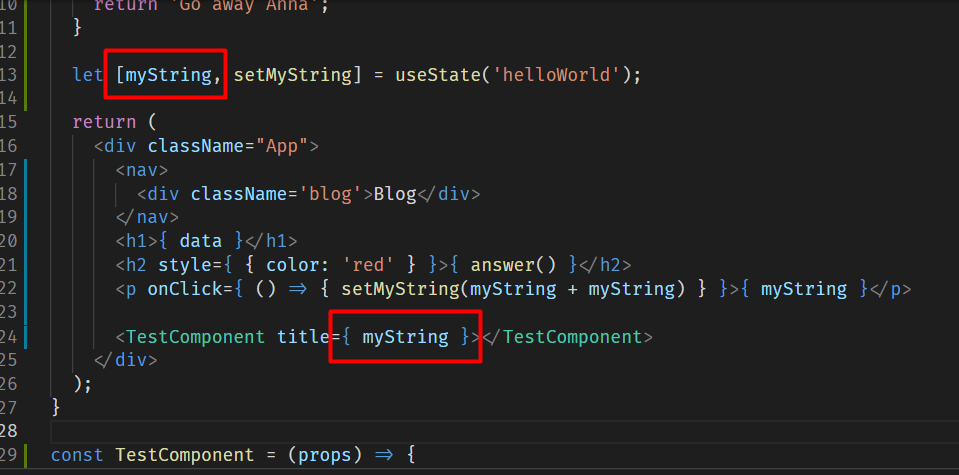
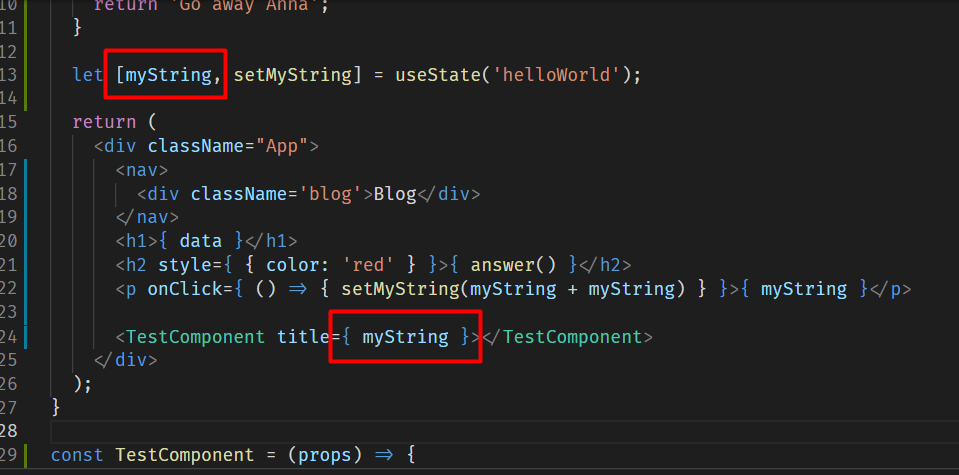
저걸 보고 깨닫고 난 아래의 코드를 작성하였다

props의안에 title라는 속성이 담겨져 있다고 보면 된다
그리고 그걸 바로 변수에 담아서 jsx코드에 넣어 보았다
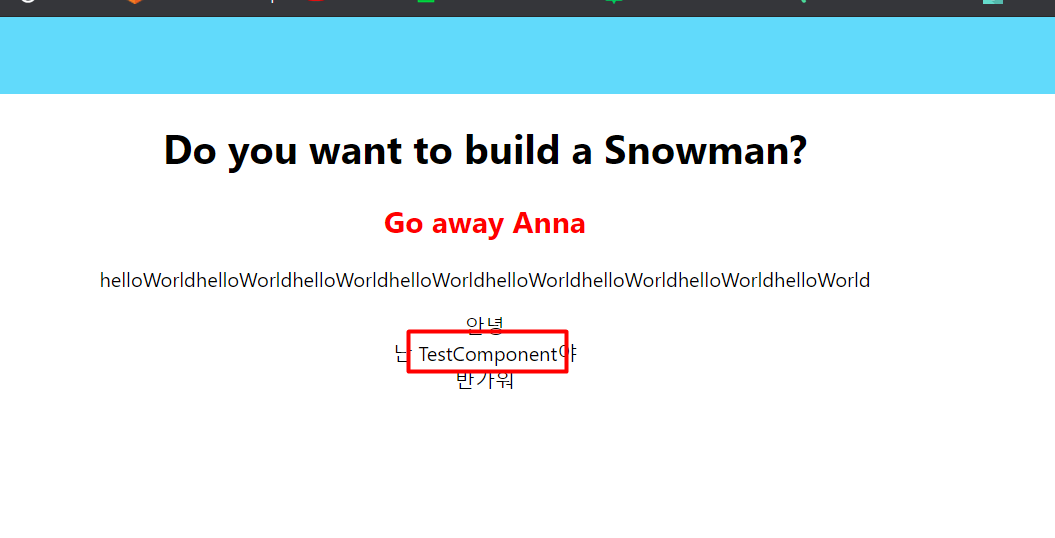
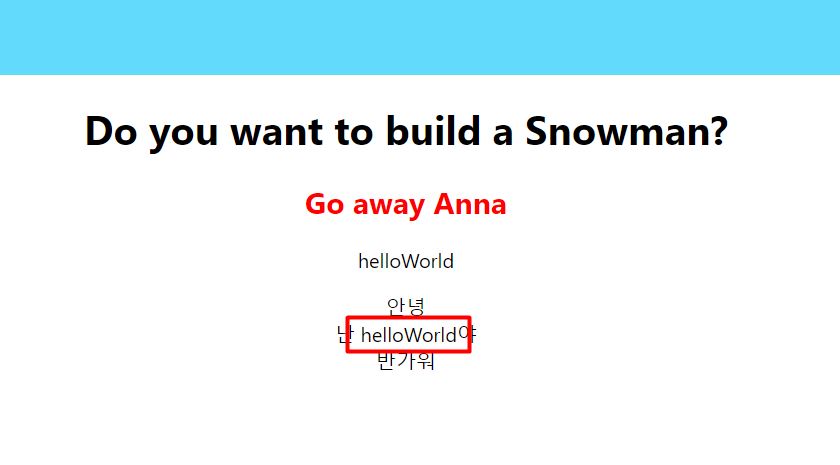
그러는순간 바로 간지나게 이렇게 되어버렸당

그렇다면 좀 더 응용을 해보자
데이터를 받고, 그걸 다시 다른 컴포넌트로도 보낼 수 있는지 확인해 본다

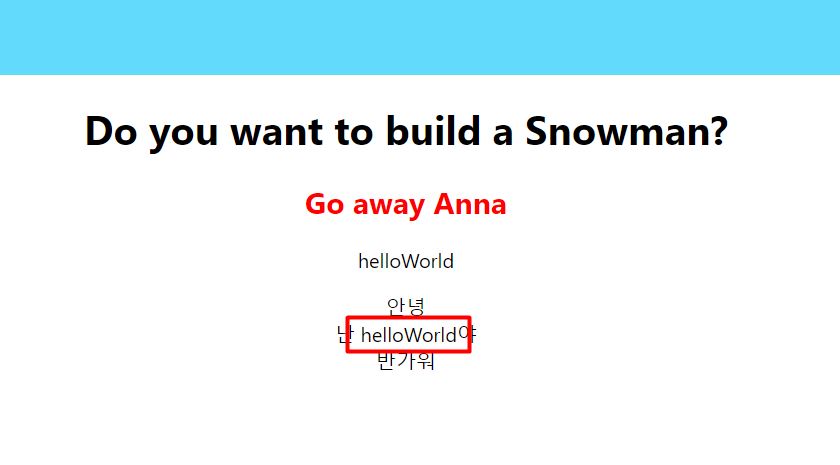
그리고 브라우저에 가보면? 짜잔~

이렇게 컴포넌트간의 데이터이동을 배워 보았다! 너무 간단하고 쉽고 멋ㅈ졌다
'Web Programming > React.js' 카테고리의 다른 글
| #React 컴포넌트 따로 분리하기! (0) | 2021.08.24 |
|---|---|
| #React List구현 하기!! (0) | 2021.08.24 |
| #React 새로운 Component만들기 (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 데이터 바인딩 해보자! (0) | 2021.08.22 |
저번시간에 Component를 만들어 보았다. 근데 상위 Component에서, 하위 Component로 데이터를 보내고 싶었는데
보낼수가 없었다... 왜냐하면 함수가 다르기 때문이였다.
그래서 이번엔 props를 배워보았다.
저번시간에 내용은 이거시다.

일단 props를 이용해서 문자열을 하나 보내보자!
아래의 사진의 빨간색 네모안을 추가하였다

<TestComponent title='TestComponent'></TestComponent>title이나 name이나 src나 저런 것들을 속성이라고 한다
React 도큐멘트에서도 저런식으로 쓰면 된다 카더라

저걸 보고 깨닫고 난 아래의 코드를 작성하였다

props의안에 title라는 속성이 담겨져 있다고 보면 된다
그리고 그걸 바로 변수에 담아서 jsx코드에 넣어 보았다
그러는순간 바로 간지나게 이렇게 되어버렸당

그렇다면 좀 더 응용을 해보자
데이터를 받고, 그걸 다시 다른 컴포넌트로도 보낼 수 있는지 확인해 본다

그리고 브라우저에 가보면? 짜잔~

이렇게 컴포넌트간의 데이터이동을 배워 보았다! 너무 간단하고 쉽고 멋ㅈ졌다
'Web Programming > React.js' 카테고리의 다른 글
| #React 컴포넌트 따로 분리하기! (0) | 2021.08.24 |
|---|---|
| #React List구현 하기!! (0) | 2021.08.24 |
| #React 새로운 Component만들기 (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 데이터 바인딩 해보자! (0) | 2021.08.22 |
