데이터 바인딩이란 나도 쥿밥코더라서 잘 모르겠지만
대충, 서버에서 데이터를 받아왔다면 그 데이터를 HTML에 보여주도록 한다는 느낌인 거 같다
암튼 그걸 리엑트에서 해볼 것이다!
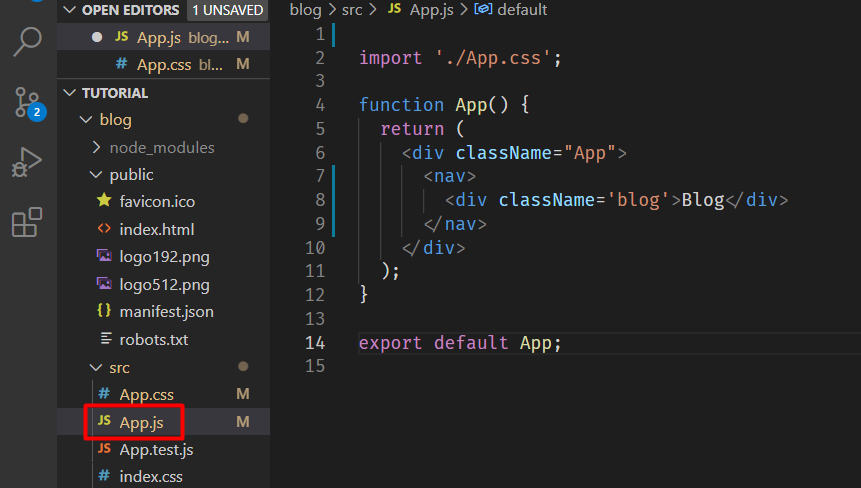
일단 App.js에서 변수 하나 만들어서 한번 꽂아 보자

기본 데이터 바인딩

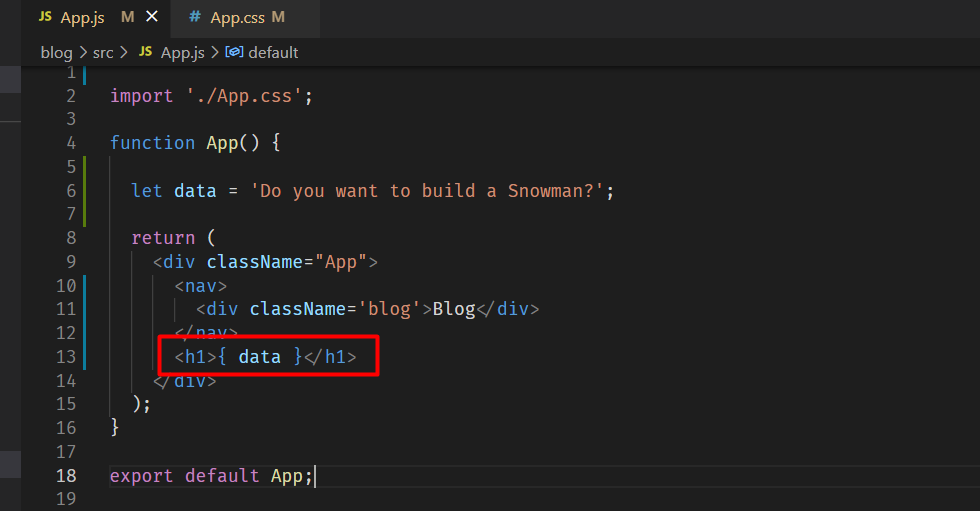
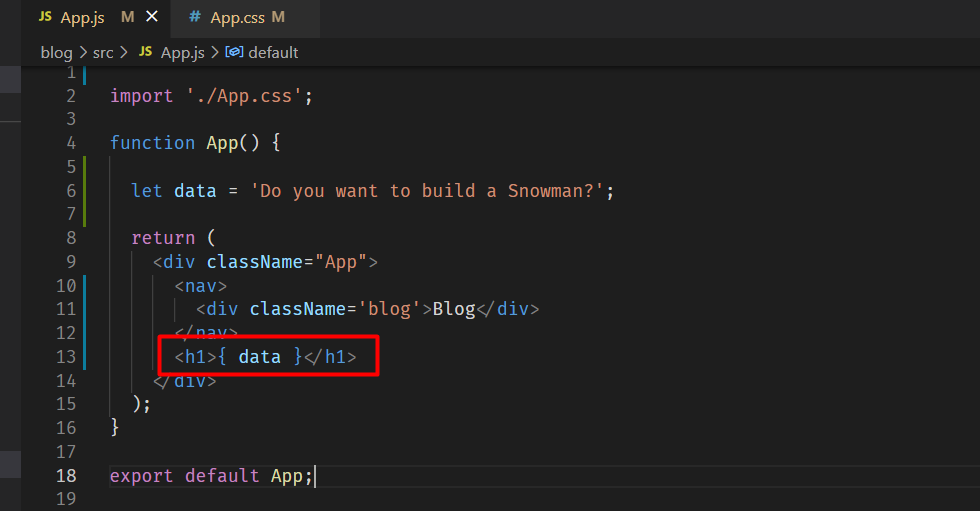
데이터를 변수를 하나 만들어 줘 봤다
let data = 'Do you want to build a Snowman?';
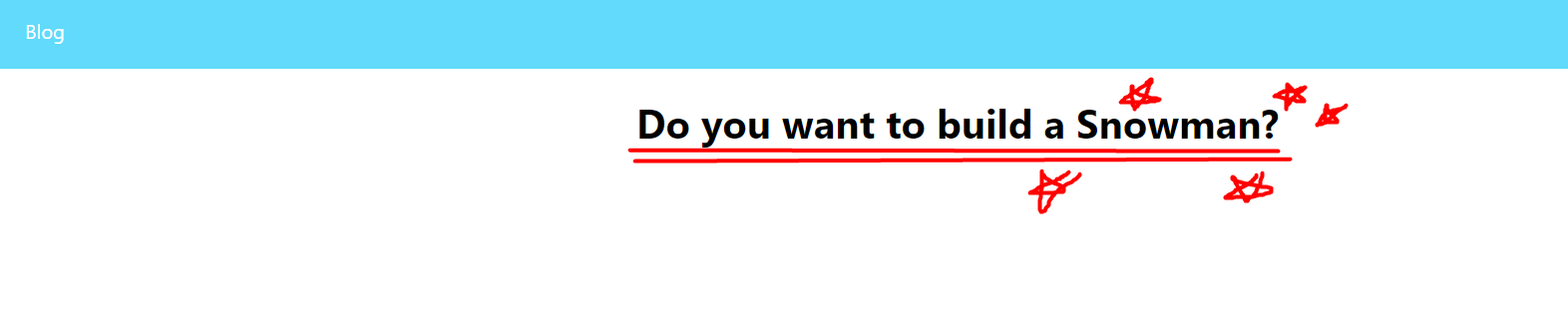
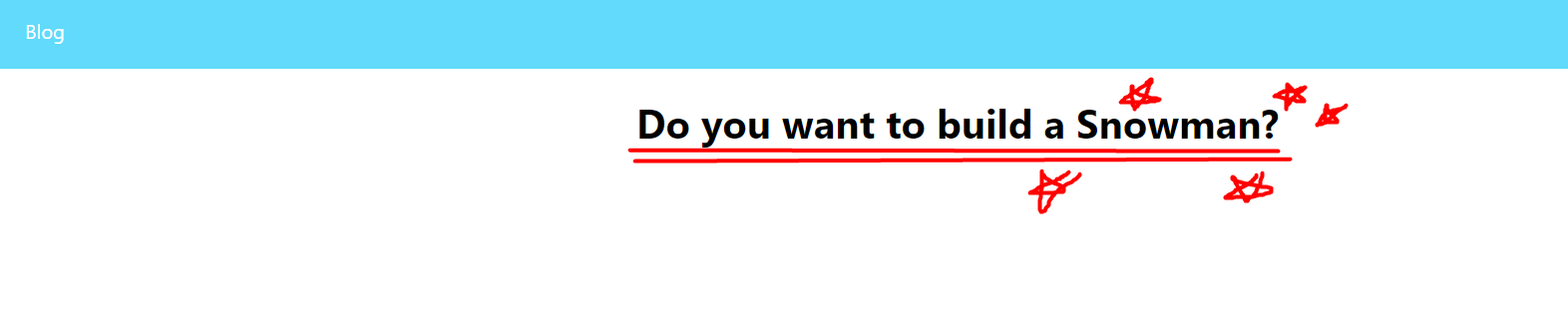
신세계를 경험하였다..

{ data }이거만 살짝 끼얹었을 뿐인데
바로 간지 줄줄 흐르더라

기본 JavaScript는,
<h1>를 document.querySelector()로 찾아서
. innerHTML = data 이런 식이여야 하는데
{ data } 하나만으로 보여준다면, 앞으로 React행님이라 칭하도록 한다
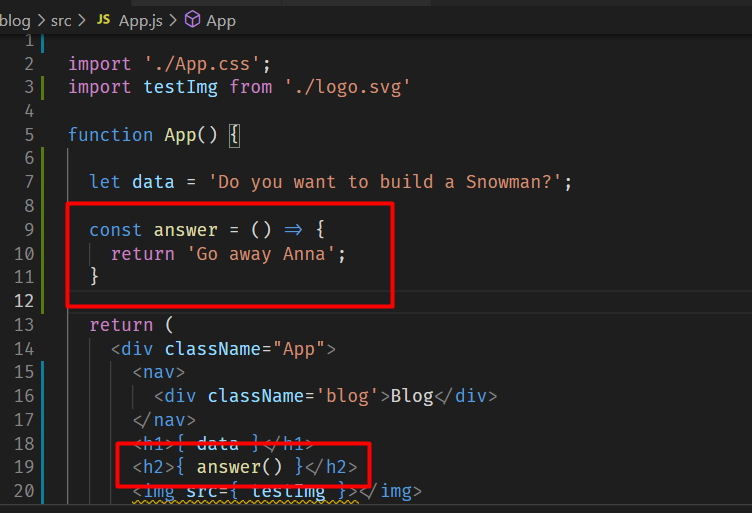
함수 바인딩
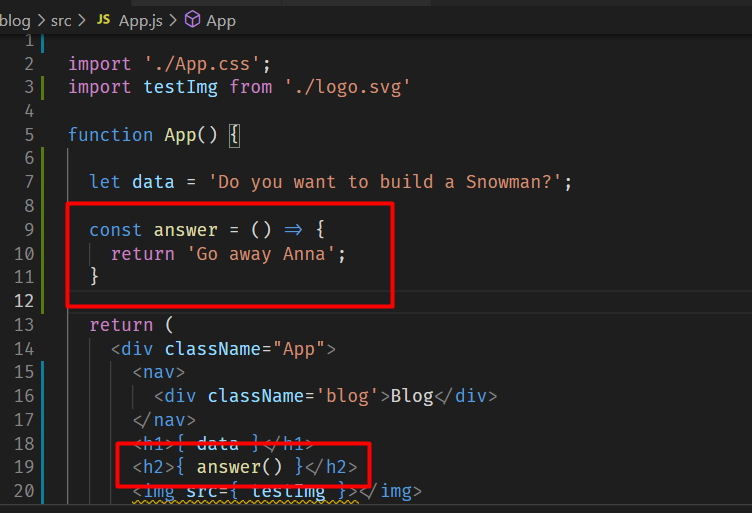
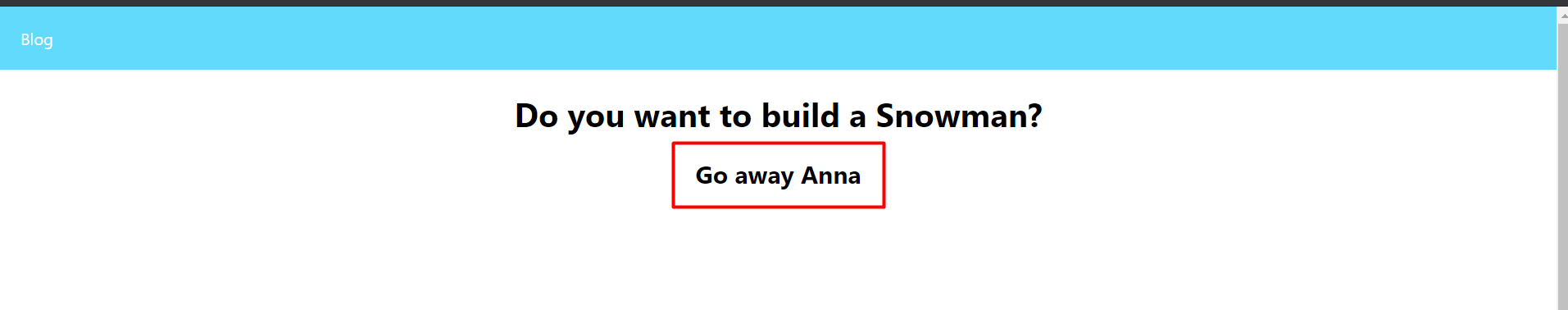
그리고 또 하나!
함수도 된다는 사실!!!


IMAGE 바인딩
그렇다면 Image 파일은 어떻게 할까?
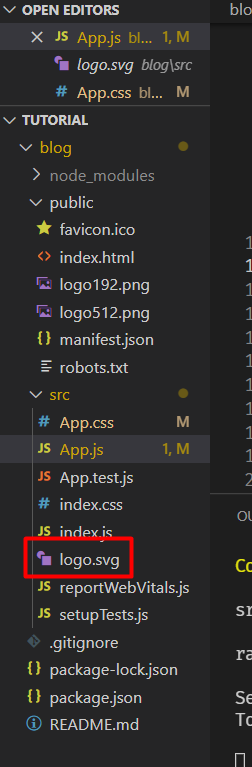
일단 같은 폴더에 있는 이미지를 사용해보도록 하겠다 일단 귀찮으니깐...

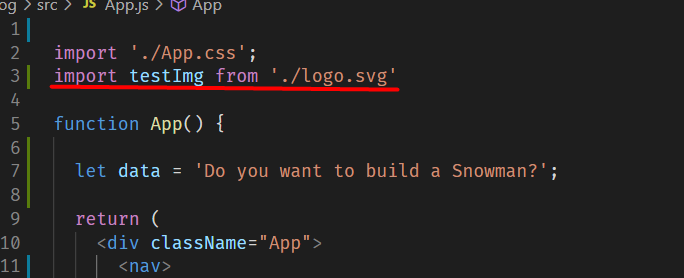
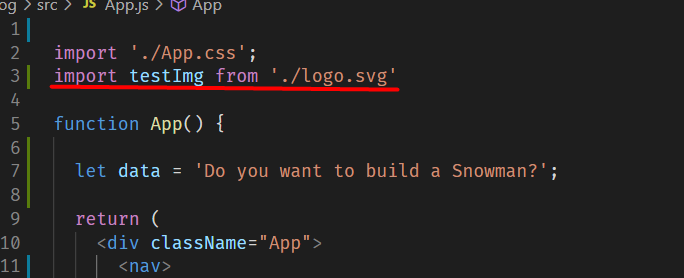
App.js에서 import 해서 변수 같은 것을 지정해주고 from으로 으디 출신인지 적어준다

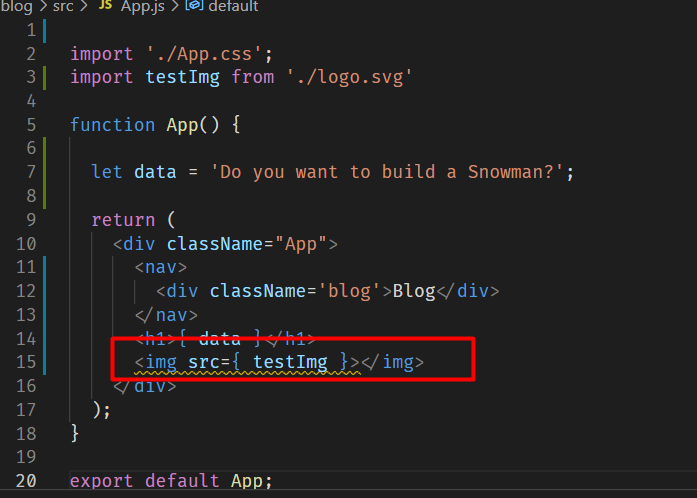
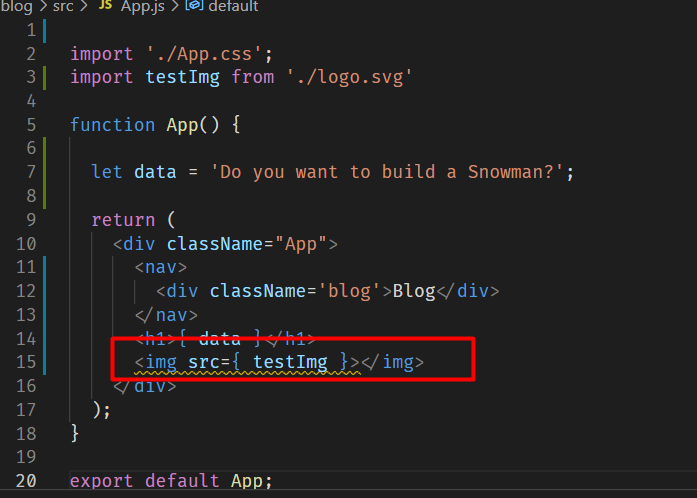
그리고.. 똑같이 { }를 써주면 끝이다

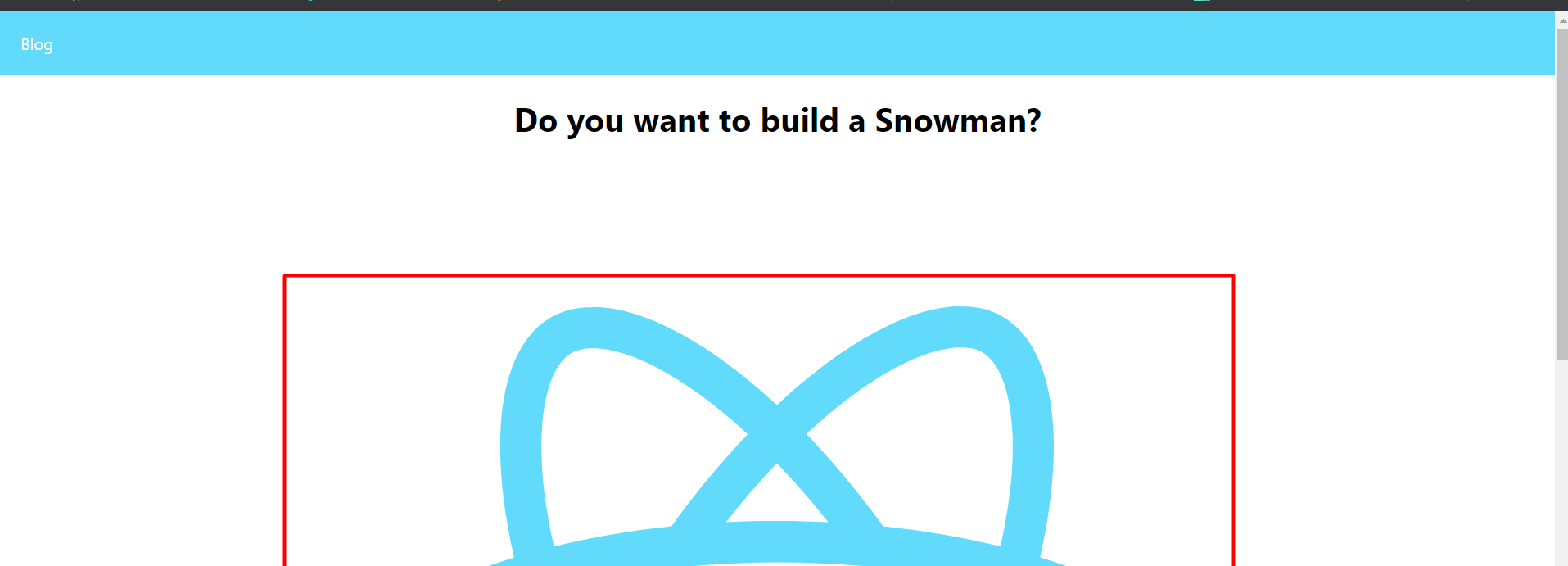
브라우저를 방문하면 하단에 로고가 박혀있다. 너무 이쁘다 (쪼금 크긴 한데 원래 밑은 큰 게 좋다고 하더라,,)

Style 속성 넣기
style을 Element에 박아넣기 위해서는 HTML코드가 아니기때문에
무조건 { {} } 를 사용해야한다 -> { jsonObject }


이상으로 바인딩하는 것을 마치도록 한다
'Web Programming > React.js' 카테고리의 다른 글
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
|---|---|
| #React 새로운 Component만들기 (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 메인페이지 만들기 1번째 (0) | 2021.08.22 |
| #React 처음 초기 셋팅 (0) | 2021.08.22 |
데이터 바인딩이란 나도 쥿밥코더라서 잘 모르겠지만
대충, 서버에서 데이터를 받아왔다면 그 데이터를 HTML에 보여주도록 한다는 느낌인 거 같다
암튼 그걸 리엑트에서 해볼 것이다!
일단 App.js에서 변수 하나 만들어서 한번 꽂아 보자

기본 데이터 바인딩

데이터를 변수를 하나 만들어 줘 봤다
let data = 'Do you want to build a Snowman?';
신세계를 경험하였다..

{ data }이거만 살짝 끼얹었을 뿐인데
바로 간지 줄줄 흐르더라

기본 JavaScript는,
<h1>를 document.querySelector()로 찾아서
. innerHTML = data 이런 식이여야 하는데
{ data } 하나만으로 보여준다면, 앞으로 React행님이라 칭하도록 한다
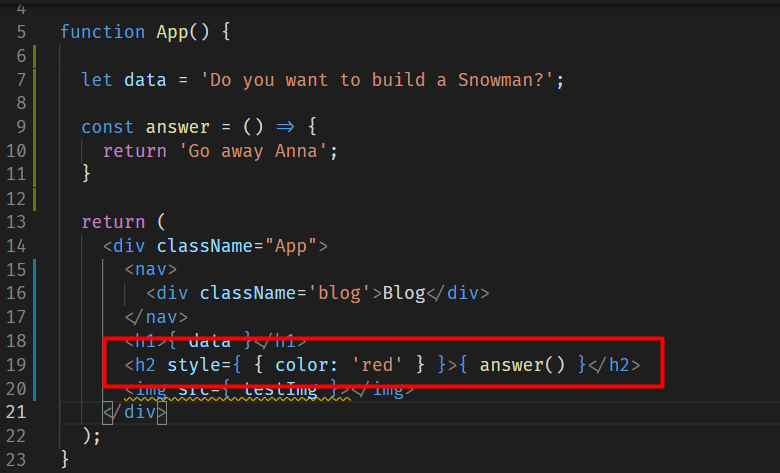
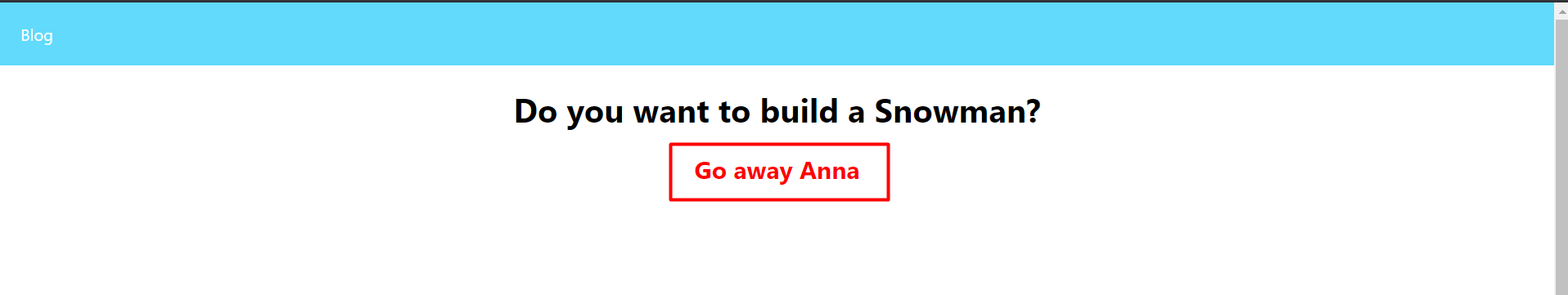
함수 바인딩
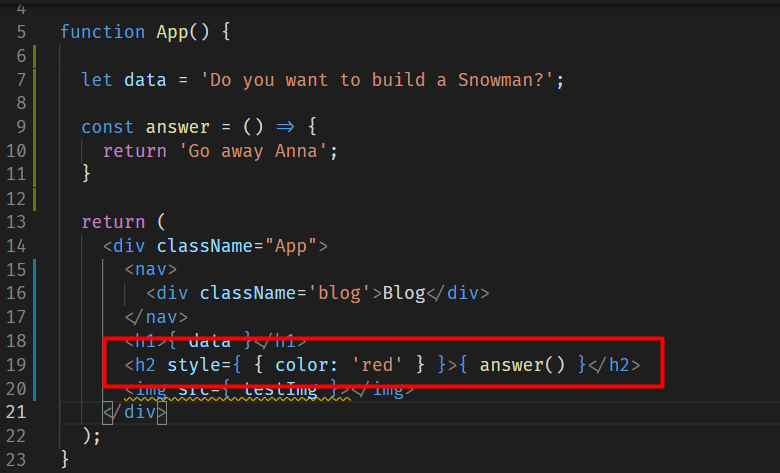
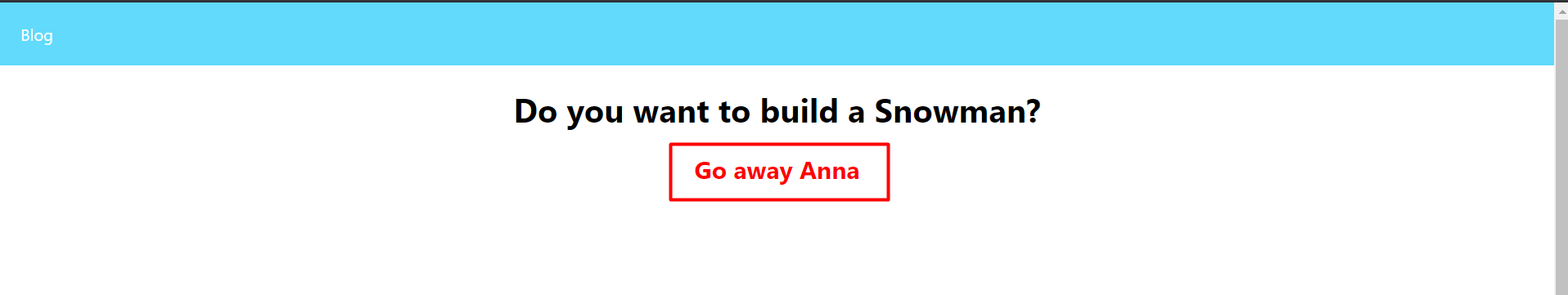
그리고 또 하나!
함수도 된다는 사실!!!


IMAGE 바인딩
그렇다면 Image 파일은 어떻게 할까?
일단 같은 폴더에 있는 이미지를 사용해보도록 하겠다 일단 귀찮으니깐...

App.js에서 import 해서 변수 같은 것을 지정해주고 from으로 으디 출신인지 적어준다

그리고.. 똑같이 { }를 써주면 끝이다

브라우저를 방문하면 하단에 로고가 박혀있다. 너무 이쁘다 (쪼금 크긴 한데 원래 밑은 큰 게 좋다고 하더라,,)

Style 속성 넣기
style을 Element에 박아넣기 위해서는 HTML코드가 아니기때문에
무조건 { {} } 를 사용해야한다 -> { jsonObject }


이상으로 바인딩하는 것을 마치도록 한다
'Web Programming > React.js' 카테고리의 다른 글
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
|---|---|
| #React 새로운 Component만들기 (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 메인페이지 만들기 1번째 (0) | 2021.08.22 |
| #React 처음 초기 셋팅 (0) | 2021.08.22 |
