이번에는 Flutter에서 Image를 넣는 법을 하겠다.
1. 이미지 폴더 만들기

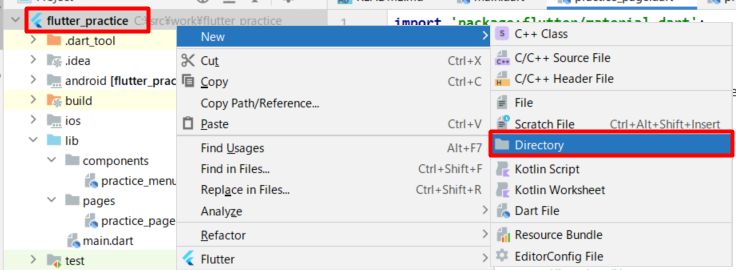
최상위 프로젝트 폴더를 마우스 오른쪽클릭한 후 New > Directory를 클릭한다

New Directory라고 나오고 밑에 입력칸이 있다 거기에 assets를 입력하고 enter를 누르자

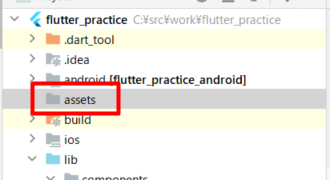
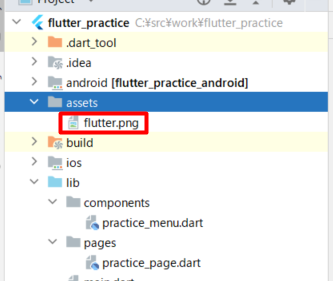
그럼 위와 같이 assets폴더가 생성된 것을 확인할 수 있다
2. pubspec.yaml 파일 설정
기본 경로를 설정해야 하기 때문에 pubspec.yaml파일을 뭔가를 적어야 한다

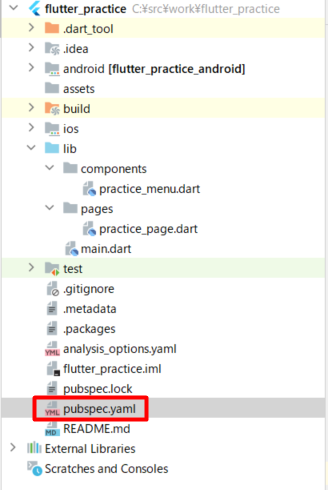
pubspec.yaml 파일을 더블클릭한다
pubspec.yaml

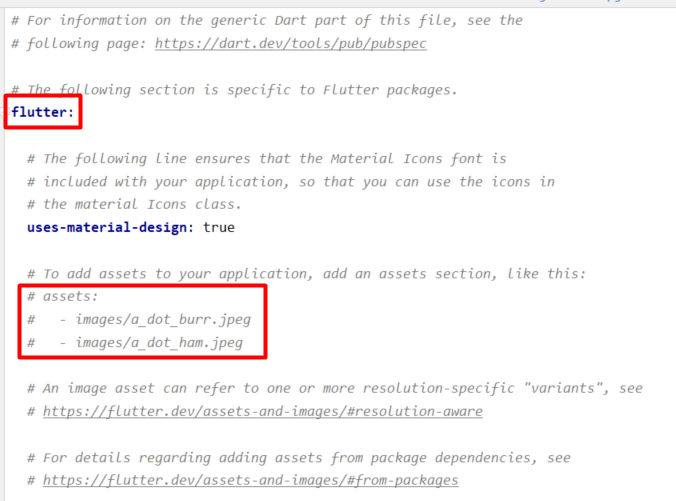
스크롤을 내리다보면 flutter: 가 보일텐데 그 밑에 주석으로 처리된 assets가 있으면 스크롤을 멈춘다

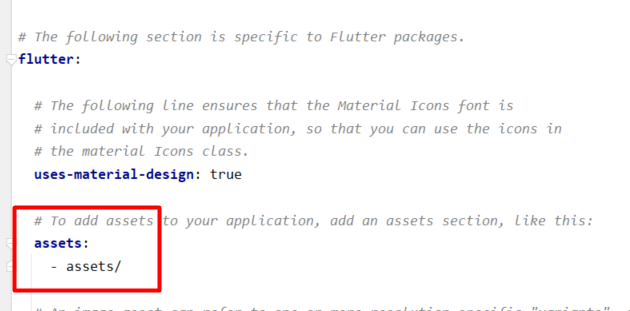
주석으로 처리된 assets부분을 위와 같이 해준다 ※ 반드시 들여 쓰기를 정확하게 해줘야 한다

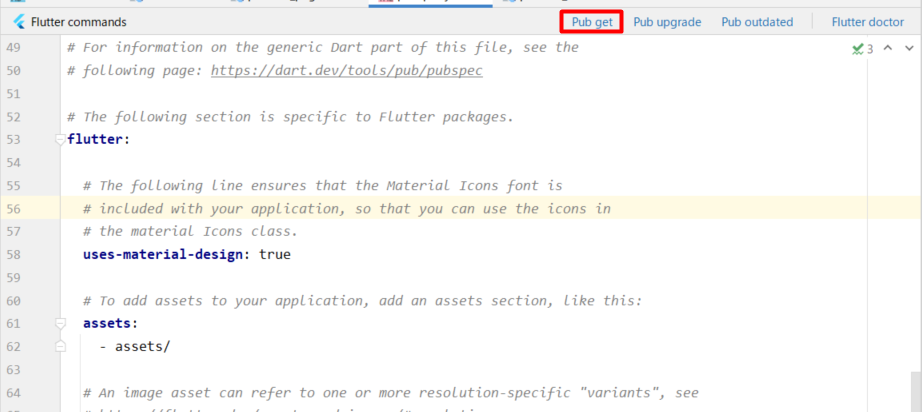
그다음 위에 보면 【Pub get】를 클릭해서 적용시키도록 한다
3. assets 폴더에 이미지 파일 넣기
2번까지 끝냈으면 생성한 assets폴더에 아무 Image나 넣어주도록 한다

4. 기본코드
main.dart
import 'package:flutter/material.dart';
import 'package:flutter_practice/pages/practice_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: const PracticePage(),
);
}
}
practice_page.dart
import 'package:flutter/material.dart';
class PracticePage extends StatelessWidget {
const PracticePage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
backgroundColor: Colors.black,
leading: Icon(Icons.car_crash),
title: Text("Appbar"),
actions: [
Icon(Icons.search),
],
),
body: Container(
child: Column(
children: [
],
),
)
);
}
}기본코드이다. body쪽을 보면 Column() 이 있고 children[ ] 안에 이미지를 넣어볼 생각이다
5. Image.asset

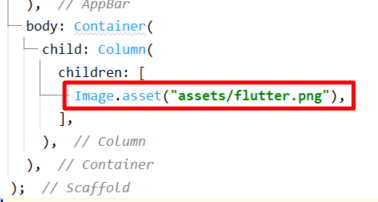
children안쪽에 Image.asset(파일 경로) 를 넣어주었다
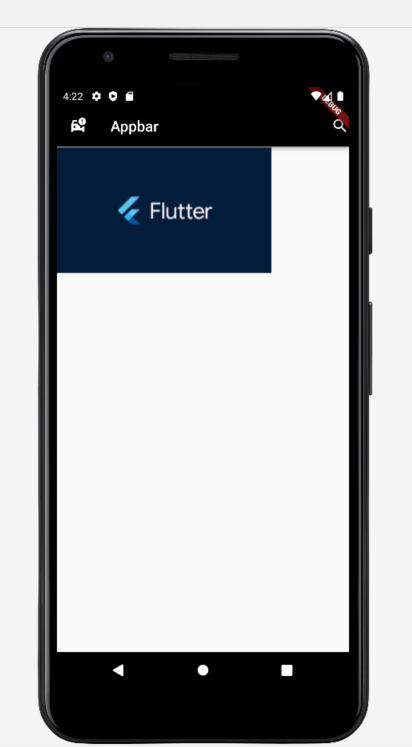
그랬더니 아래와 같은 결과가 나왔다

6. width


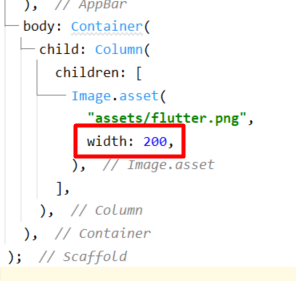
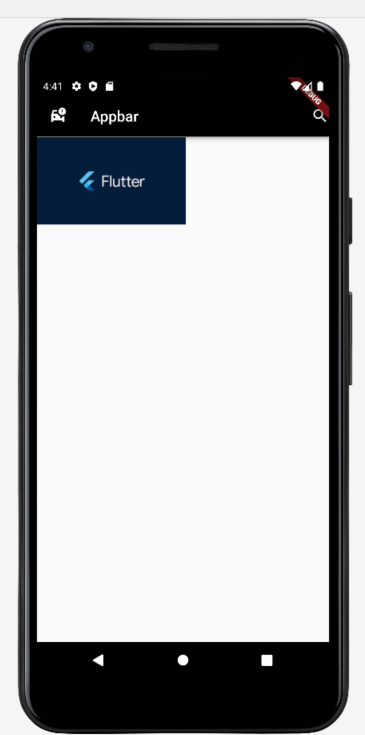
width를 200을 줘 보았더니 위처럼 나왔다. 이렇게 가로 사이즈를 줄 수가 있다
7. height
그럼 새로높이도 정해 보도록 한다


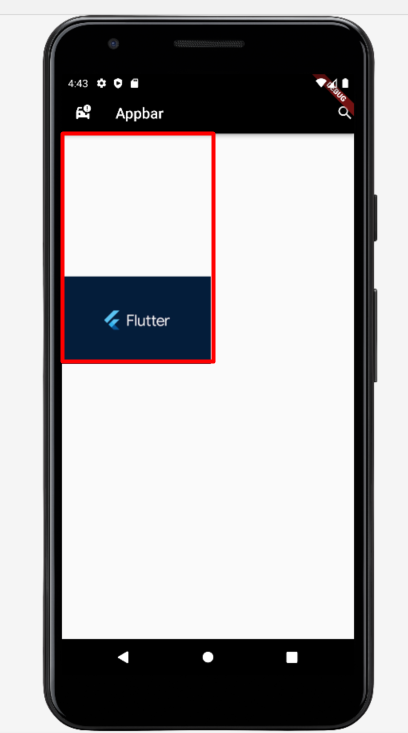
새로 높이 500을 넣어 보았다니 위로 여백이 생겼다
하지만 새로 높이는 정확하게 500이 되었을 것이다
하지만 여백없이 이미지로 가득 채우고 싶을 경우가 있다. 그럴 경우는 다음을 보자
8. BoxFit
8-1. cover

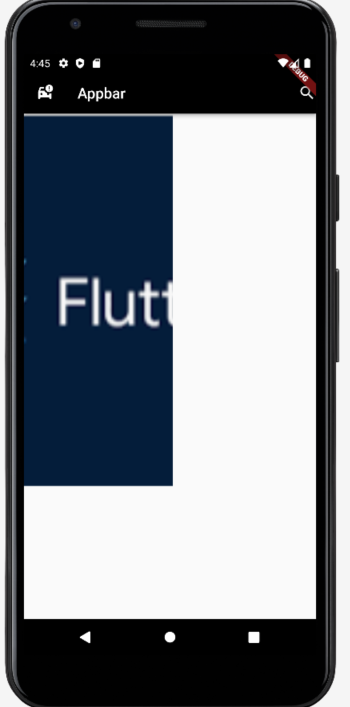
fit: BoxFit.cover를 줘 보았다
결과를 보도록 한다

조금 이상하게 나왔긴 했지만 여백을 가득 채우긴 했다
다른 옵션도 사용해 보도록 한다
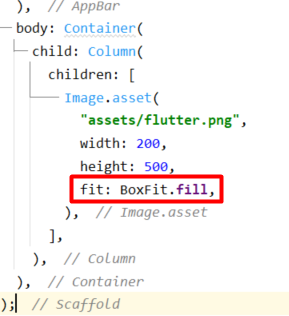
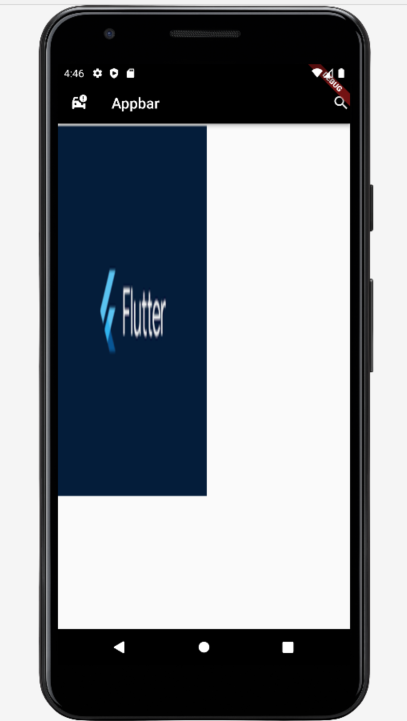
8-2. fill


이번에는 전부 나오게 되었다
이외에
contain
fitWidth
fitHeight
none
이 있지만 여기서는 안 하도록 하겠다
'Web Programming > Flutter&Dart' 카테고리의 다른 글
| Flutter 모서리 둥글게 하기 (feat.ClipRRect, feat. CircleAvatar) (2) | 2023.02.15 |
|---|---|
| Flutter 이미지 화면 비율대로 크기 설정 (AspectRatio) (0) | 2023.02.14 |
| Flutter 정렬 (CrossAxisAlignment, MainAxisAlignment) (0) | 2023.02.10 |
| Flutter의 Padding EdgeInsets (all, only, symmetric차이점) (0) | 2023.02.09 |
| ListView와 SingleChildScrollView (새로 스크롤, 가로 스크롤) (1) | 2023.02.08 |
