오늘부터 React.js를 공부해보겠다
내가 React.js 한 번도 안 한 쥿밥이니까 여러분들도 다 할 수 있다고 본다
일단 초기 셋팅부터 해보자
공부방법은 유튜브 꽁짜강좌를 보면서 한다
일단 Node.js를 설치하도록 하라
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
최신버전을 다운로드하고 인스톨해라
그다음은 에디터가 있으면 좋은데 자신 있으면 메모장으로 하고 자신 없으면
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
Visual Studio Code를 다운받아라
요즘 Vscode 없는 흑우 없제?
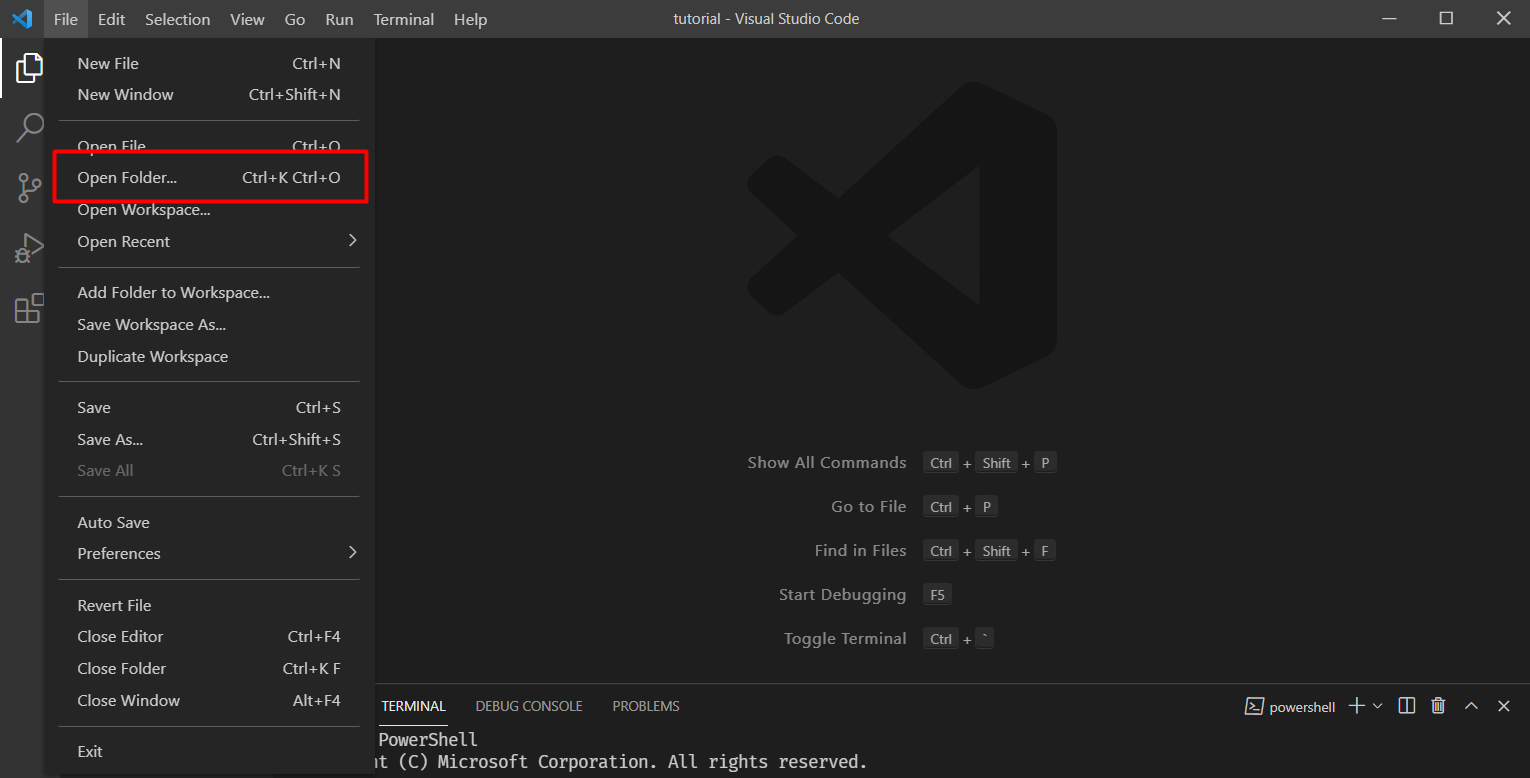
vsCode를 다운로드하고 킨 다음에 Open Folder를 해서 원하는 작업 폴더를 열자

폴더를 열고 나서 멋진 React프로젝트를 만들어보자 하나하나 만들면 쥿내 힘들기 때문에 자동생성을 한다
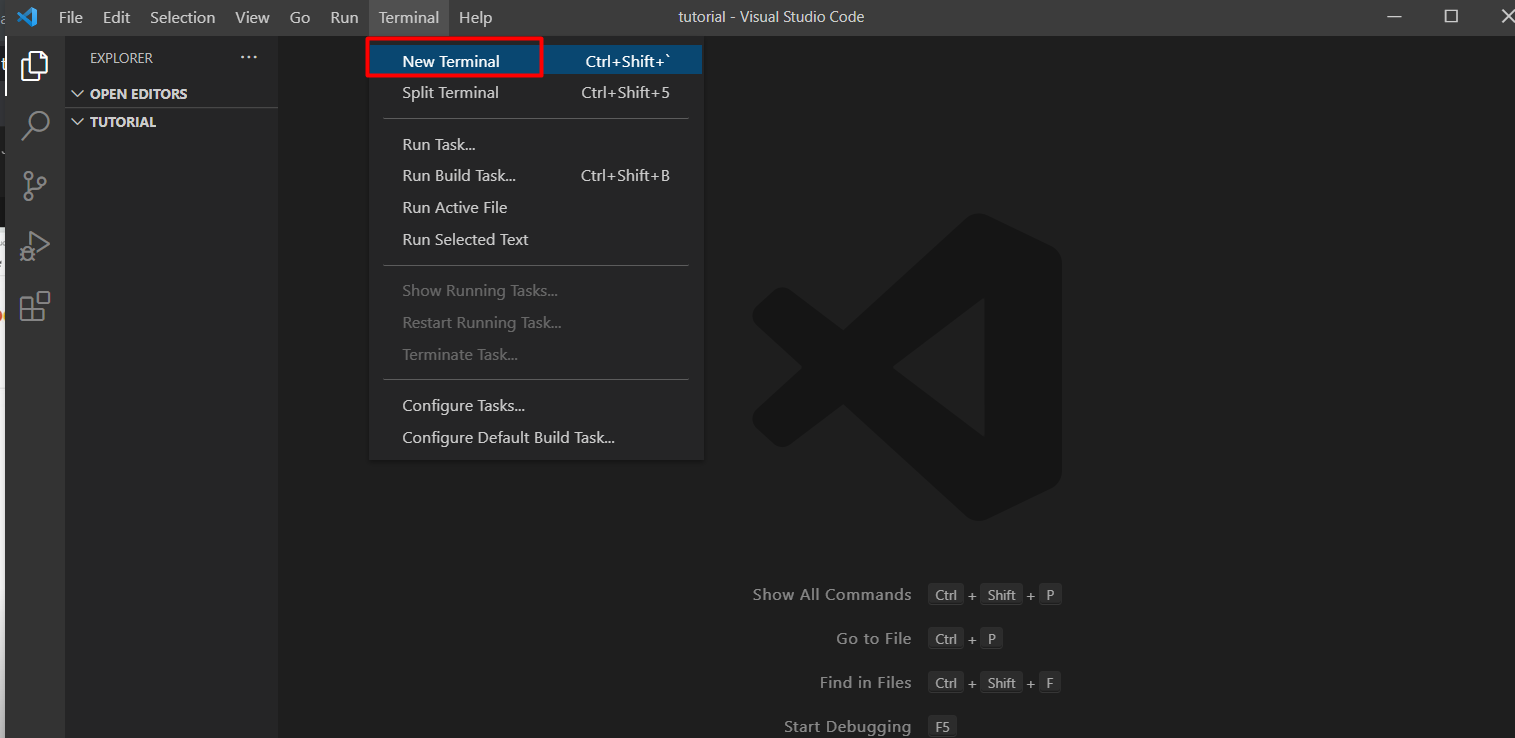
그것을 위해서는 Teminal를 켜야한다 cmd로도 상관없지만 이왕 vscode 다운로드하였으니 뽕뽑아야지

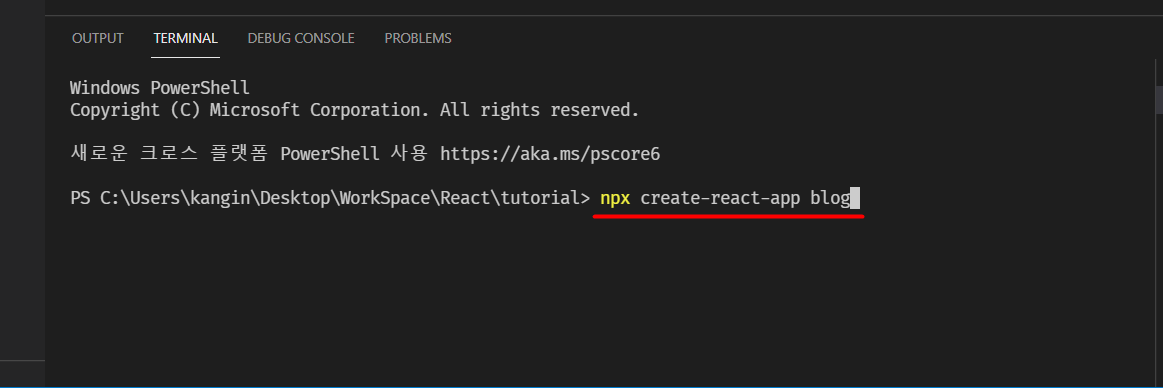
그다음 터미널에서 명령어를 쳐서 실행한다

npx create-react-app blog
// npx-create-react-app 「프로젝트명」그럼 간지 나게 프로젝트를 생성해 준다 (시간 좀 걸림)
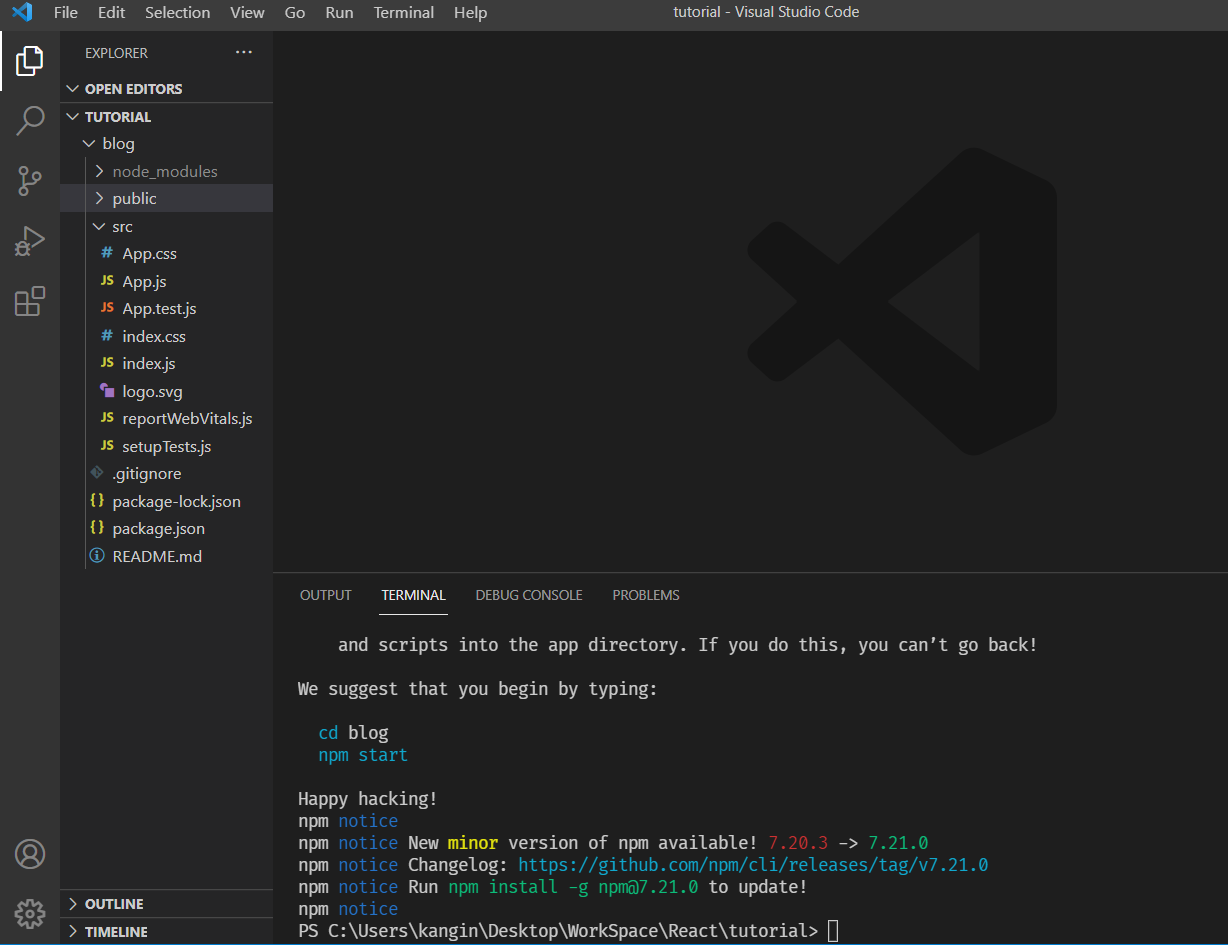
설치가 다 되면, 아래의 화면처럼 쥿간지나게 뭐든지 생성이 되어 있다

이제 한번 실행해보도록 한다. 원래 폰 하나 사면 전원을 한 번씩 켜보잖아? 차 사면 시승도 해보고
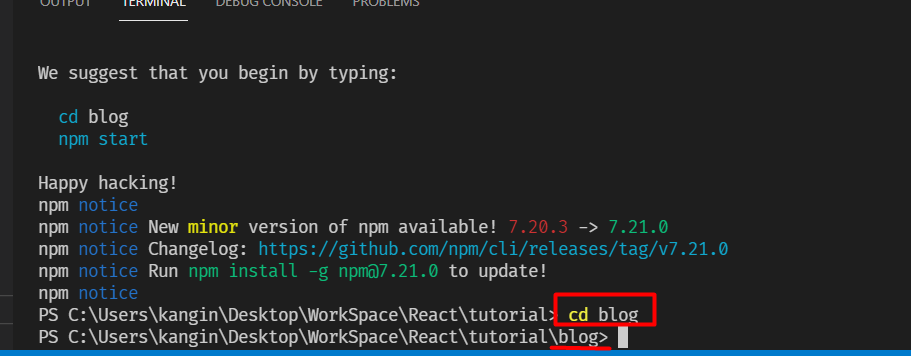
프로젝트에 접근할 수 있도록 blog <- 생성한 프로젝트명 안에서 실행해야 한다

여기서 입력한다
npm start
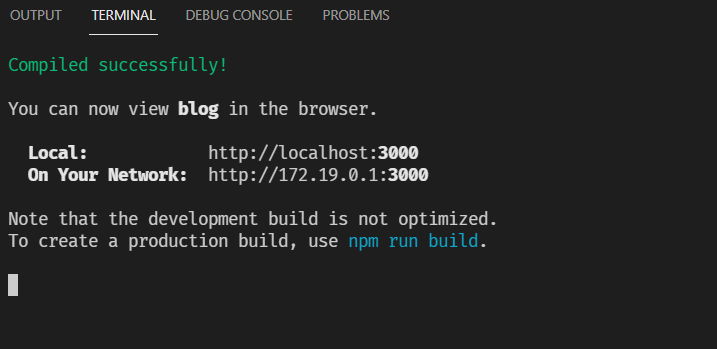
그러면 서버가 실행되면서 브라우저가 켜지면서
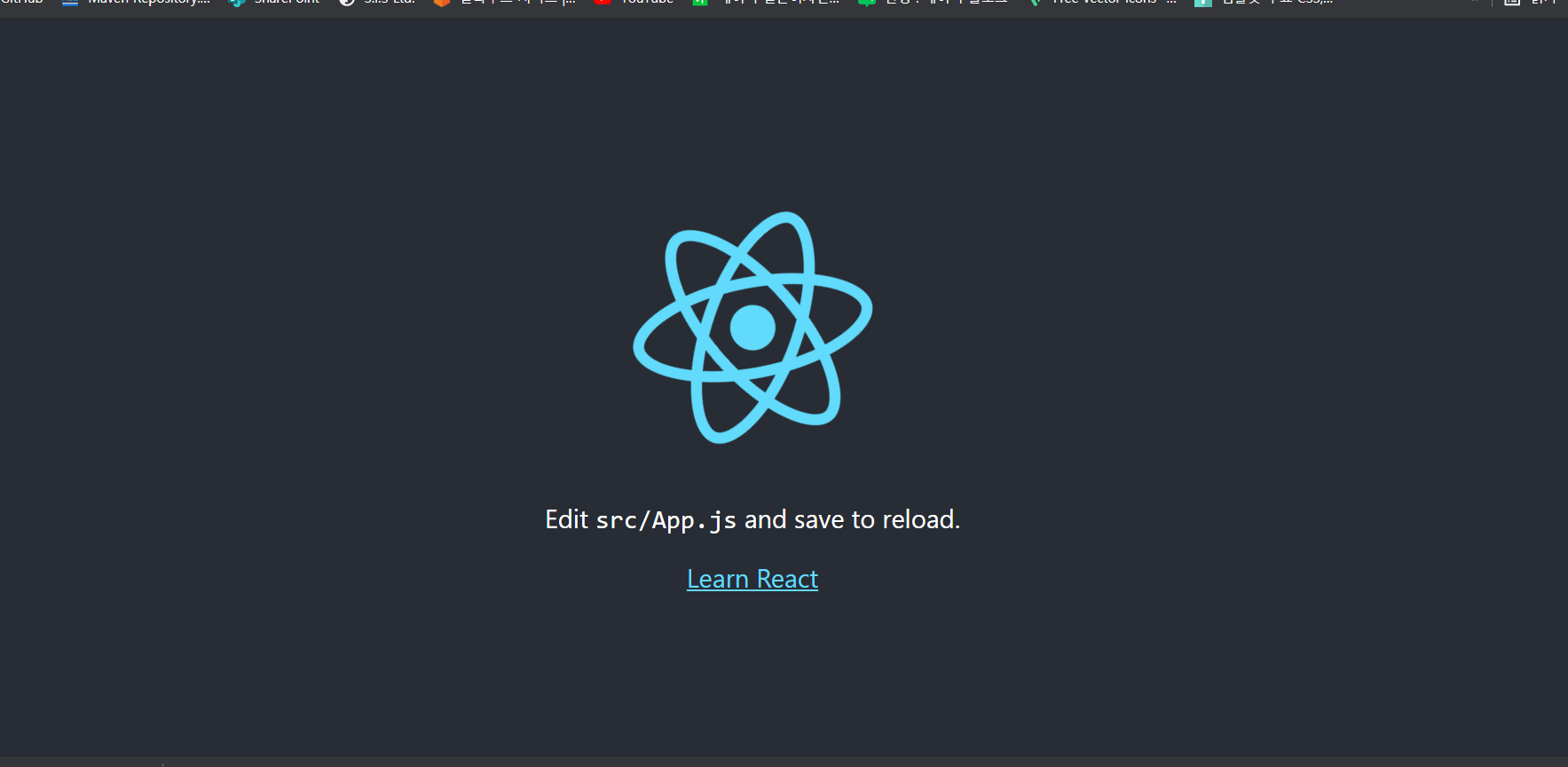
↓이런 간지 나는 화면이 뜬다

혹시 브라우저가 실행이 되지 않는다면 Local: 옆에 적혀있는 주소 URL 입력해서 접근하도록 하자
그럼 당신도 간지 나는 React로고를 볼 수 있다

여기까지 너무 간단하고 재밌는 없었다
이제 나도 React 고수가 되기 위해 더욱 공부해볼 것이니 당신도 열심히 같이 공부하자
'Web Programming > React.js' 카테고리의 다른 글
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
|---|---|
| #React 새로운 Component만들기 (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 데이터 바인딩 해보자! (0) | 2021.08.22 |
| #React 메인페이지 만들기 1번째 (0) | 2021.08.22 |
