반응형
저번 시간에는 React 프로젝트를 생성을 했고, 실행을 하여
간지 나는 React 로고가 뜨는 것 까지 성공했다.
이번 시간은 메인 페이지를 한번 만들어 볼 생각인데 그러려면 그 간지 나는 React 로고와 빠이빠잉 할 시간이 된 것이다 ㅠㅠ
App.js에서 <header> 태그를 다 날려주고 아무거나 넣어보자

그리고 브라우저를 보면 간지 없는 화면으로 바뀌게 된다

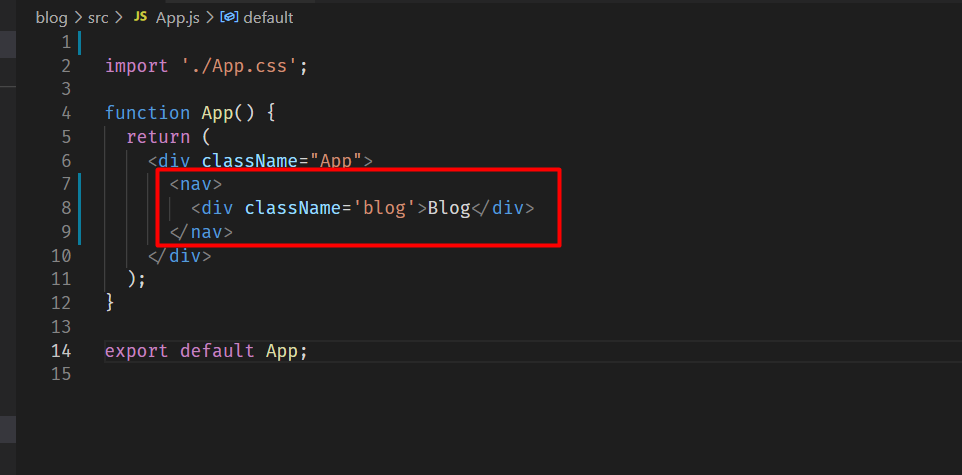
Nav 만들기

<nav>
<div className='blog'>Blog</div>
</nav>여기서 중요!
보통 HTML에서 class이름을 설정할 때, class=""이지만, 여기서는 className을 사용한다
그 이유는 App.js는 결국 JavaScript 문법만 사용할 수 있는 파일이다
그러므로 저거슨 HTML라고 구라 치는 JavaScript라고 보면 된다. (JSX)라고 카더라
그러니 class 이름을 줄 때는 className으로 하도록 한다
그다음은 우리는 css도 넣어볼 것이다.
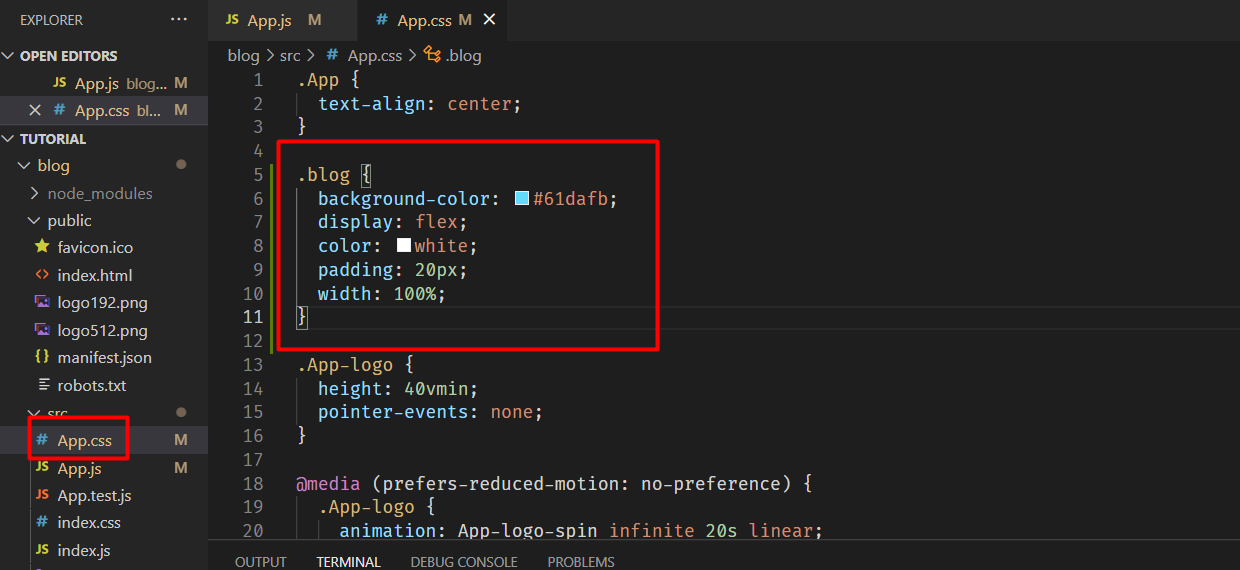
App.js에서 import 한 것을 보면 App.css를 불러오고 있기 때문에 App.css로 가서 아래의 코드를 입력한다

.blog {
background-color: #61dafb;
display: flex;
color: white;
padding: 20px;
width: 100%;
}
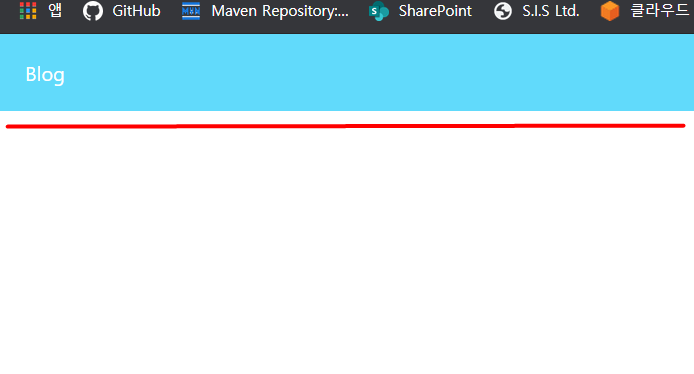
그리고 브라우저를 방문하면? 아래와 같이 된다!!

그다음에는 React에서 데이트 바인딩을 할 것이다.
이것이 그 거인 거 같다. 그 뭐더라 그 React의 필살기 같은 그런 거
반응형
'Web Programming > React.js' 카테고리의 다른 글
| #React Component간에 데이터 전달하기 (props) (0) | 2021.08.22 |
|---|---|
| #React 새로운 Component만들기 (0) | 2021.08.22 |
| #React useState 사용하기 (0) | 2021.08.22 |
| #React 데이터 바인딩 해보자! (0) | 2021.08.22 |
| #React 처음 초기 셋팅 (0) | 2021.08.22 |
